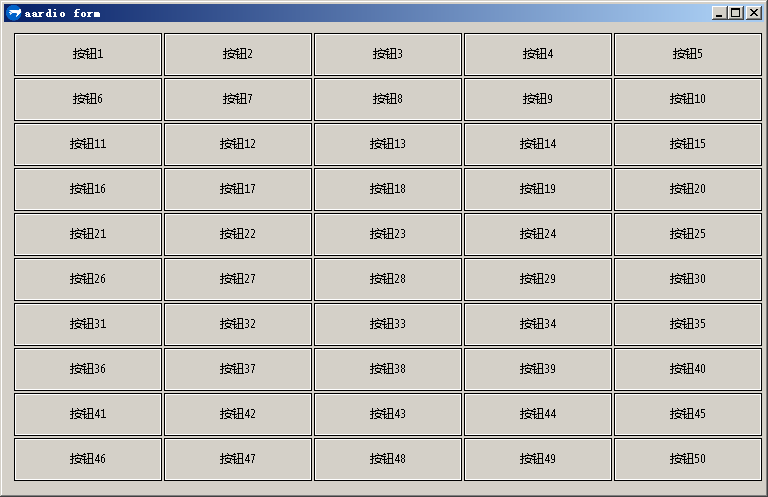
只需要指定行列按钮数量,自动适应宽度。加入数据表,即可快捷使用。对于宽度,可调整行列按钮数量,或调整数据表内容。

import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
custom={cls="custom";text="自定义控件";left=8;top=8;right=760;bottom=464;ah=1;aw=1;dl=1;dt=1;z=1}
)
/*}}*/
//自定义库
namespace mylib{
import math;
import table;
import console;
//批量按钮位置表
//传参: 控件宽度,控件高度,按钮间距,按钮行数量,按钮列数量
//出参: 数据表
btnTabSet = function(winW,winH,btnMargin,btnRows,btnCols){
var btnW = math.floor((winW-btnMargin*btnCols)/btnCols); //按钮行数量
var btnH = math.floor((winH-btnMargin*btnRows)/btnRows); //按钮列数量
//console.log(rowsCount,colsCount);
var btnTab = {}
for(i=1;btnRows;1){
for(j=1;btnCols;1){
btnLeft = j*btnMargin+(j-1)*btnW;
btnTop = i*btnMargin+(i-1)*btnH;
btnRight = btnLeft+btnW;
btnBottom = btnTop + btnH;
table.push(btnTab,{left=btnLeft,top=btnTop,right=btnRight,bottom=btnBottom});
}
}
return btnTab;
}
}
//批量生成按钮
import console;
btnTab = {}
btnMargin = 2; //按钮间距
btnRows,btnCols = 10,5; //按钮行数量,按钮列数量
winform.btnDisp = function(){
//按钮初始化
for(i=1;#btnTab;1) {
if winform.custom['button'+i] winform.custom['button'+i].close();
}
//批量按钮位置表 传参: 控件宽度,控件高度,按钮间距,按钮高度,按钮宽度
winW,winH = winform.custom.width,winform.custom.height; //控件宽高
btnTab = mylib.btnTabSet(winW,winH,btnMargin,btnRows,btnCols)
//console.dump(btnTab)
for(i=1;#btnTab;1){ //动态生成控件
winform.custom.addCtrl(
['button'+i]={cls="button";text="按钮"++i;
left=btnTab[i].left;top=btnTab[i].top;right=btnTab[i].right;bottom=btnTab[i].bottom;dl=1;dt=1;flat=1;z=1};
)
winform.custom['button'+i].oncommand = function(id,event){
winform.msgbox(owner.text)
}
}
}
winform.adjust = function( cx,cy,wParam ) {
winform.btnDisp();
};
winform.show();
win.loopMessage();
不断的练习,终于进入写库阶段了,向各位大佬学习