以下事件后期版本已做调整,仅供参考。
关于绘制过程中可触发的事件,参考如下(以实际版本中的智能提示为准):
onDrawCellBg(row,col,hdc,rect,bkcolor,text) = @.onDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
/*绘制单元格背景前,触发该事件。rect为单元格全部区域(含CellRect和padding),
返回ture则忽略原背景,否则继续绘制原背景。CellRect部分会被有效区域背景遮盖*/
__
return true;
}
afterDrawCellBg(row,col,hdc,rect,bkcolor,text) = @.afterDrawCellBg = function(row,col,hdc,rect,bkcolor,text){
/*绘制单元格背景后,绘制有效区域前,触发该事件。
rect为单元格全部区域(含CellRect和padding),CellRect部分会被有效区域背景遮盖*/
__
}
onDrawCellRect(row,col,hdc,rect,bkcolor,text,font,colalign) = @.onDrawCellRect = function(row,col,hdc,rect,bkcolor,text,font,colalign){
/*绘制单元格有效区域(背景、内容)前,触发该事件。
返回ture则忽略原背景和内容,且其后的 onDrawCellRectBg() 和 afterDrawCellRectBg() 事件也不会再触发*/
__
return true;
}
onDrawCellRectBg(row,col,hdc,rect,bkcolor,text) = @.onDrawCellRectBg = function(row,col,hdc,rect,bkcolor,text){
/*绘制单元格有效区域背景前,触发该事件。rect为有效区域,不包含padding。
返回ture则忽略原有效区域背景(不影响内容绘制),否则继续绘制有效区域原背景。
如果其前的 onDrawCellRect() 事件返回true,则本事件不会触发。*/
__
return true;
}
afterDrawCellRectBg(row,col,hdc,rect,bkcolor,text) = @.afterDrawCellRectBg = function(row,col,hdc,rect,bkcolor,text){
/*绘制单元格有效区域背景后,绘制内容前,触发该事件。rect为有效区域,不包含padding。
如果其前的 onDrawCellRect() 事件返回true,则本事件不会触发。*/
__
}
afterDrawCell(row,col,hdc,rect,bkcolor,text,font,colalign) = @.afterDrawCell = function(row,col,hdc,rect,bkcolor,text,font,colalign){
/*绘制单元格全部内容后,绘制边框前,触发该事件。rect为单元格全部区域(含CellRect和padding)*/
__
}
afterDrawCellBorder(row,col,hdc,rect,bkcolor,text,font,colalign) = @.afterDrawCellBorder = function(row,col,hdc,rect,bkcolor,text,font,colalign){
/*绘制单元格全部内容和边框后,触发该事件。此事件未单元格绘制的最终事件。rect为单元格全部区域(含CellRect和padding)*/
__
}
onStartPaint(hdc,rect) = @.onStartPaint = function(hdc,rect){
/*绘制周期开始之前,触发该事件,进行预绘制虚表内容。此时未开始单元格绘制。*/
__
}
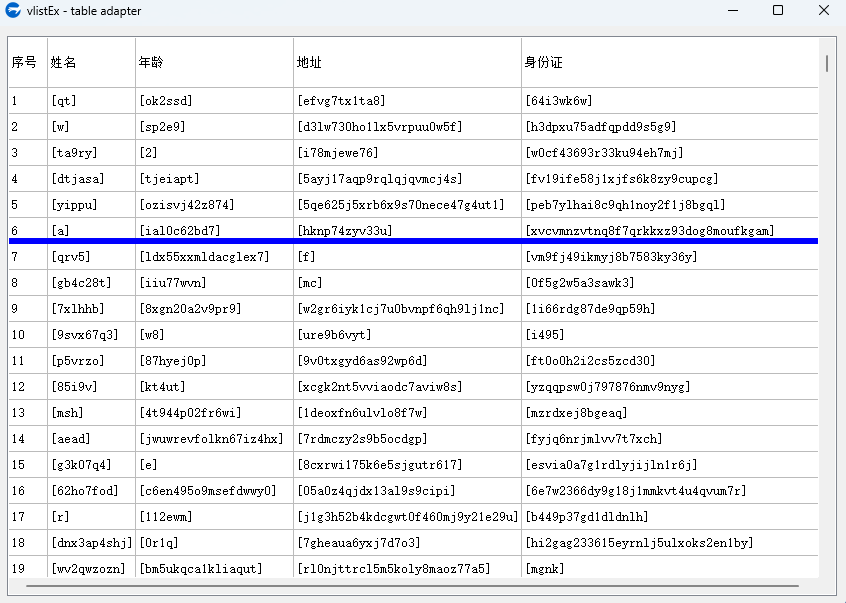
实例效果:

示例代码:
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
mainForm.show();
var t = { fields={"序号","姓名","年龄","地址","身份证"} };
for(i=1;10000;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["姓名"]="["+string.random(math.random(1,10))+"]";
tt["年龄"]="["+string.random(math.random(1,20))+"]";
tt["地址"]="["+string.random(math.random(1,30))+"]";
tt["身份证"]="["+string.random(math.random(1,40))+"]";
..table.push(t,tt);
}
mainForm.vlist.afterDrawCellBorder = function(row,col,hdc,rect,bkcolor,text){
if row===6 {
rect.top = rect.bottom-6;
..gdi.fillRect(hdc,0xFF0000,rect);
}
}
mainForm.vlist.setTable(t);
mainForm.vlist.setColWidthFit();
win.loopMessage();