gdip实现透明度比较简单,可以利用gdip的colorMatrix来设置图片的透明度。
具体实现是:导入gdip.imageAttributes库,并实例化一个colorMatri属性表"attr";然后关联一个带透明通道的指定值的属性表"attr_alpha",再通过bmp.copy(attr)应用到bmp中即可返回带透明度的bitmap。
以下是一个示例:
//半透明贴图(修改图片的不透明度)
import win.ui;
/*DSG{{*/
var winform = win.form(text="gdip半透明贴图";right=839;bottom=556;composited=1;max=1)
winform.add(
static={cls="static";text="不透明度:";left=21;top=517;right=85;bottom=546;align="right";center=1;db=1;dl=1;transparent=1;z=1};
static2={cls="static";text="100%";left=760;top=520;right=824;bottom=549;align="center";center=1;db=1;dr=1;transparent=1;z=2};
trackbar={cls="trackbar";left=87;top=517;right=744;bottom=547;db=1;dl=1;dr=1;max=100;min=0;z=3}
)
/*}}*/
winform.trackbar.setRange(0,255);
winform.trackbar.pos = 255;
import gdip.bitmap; import inet.http;
var bmp1 = gdip.bitmap("https://cdn.mos.cms.futurecdn.net/ARWms77gyVZ5u2MZkQqcKc-400-80.jpg");
var bmp2 = gdip.bitmap("https://freegifimg.com/download/zebras/210162-zebra-gif-free-photo.gif");
import gdip.imageAttributes;
var attr = gdip.imageAttributes() //colorMatri属性表
var attr_alpha = {
1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1/*这个是控制透明度的*/,0,
0,0,0,0,1
}
winform.onDrawBackground = function(hdc,rc){
//贴bmp1
var g = gdip.graphics(hdc);
g.drawImageStretch(bmp1, rc.expand(0,-(rc.height()-winform.trackbar.top)));
//按透明度贴bmp2
attr.setColorMatrix(attr_alpha); //设置为colorMatrix
bmp2_X, bmp2_Y = (rc.right-bmp2.width)/4, winform.trackbar.top-bmp2.height-20;
g.fastDrawBitmap(bmp2.copy(attr), bmp2_X, bmp2_Y) ; //应用colorMatrix贴图
}
winform.adjust = function( cx,cy,wParam ) {
owner.redrawBackground();
};
//移动滑块,修改图片不透明度
winform.trackbar.oncommand = function(id,event,pos){
if( event == 8/*_SB_ENDSCROLL*/ ){
attr_alpha[19] = winform.trackbar.pos/255; //修改不透明度 0 ~ 1
winform.static2.text = math.round(winform.trackbar.pos*100/255) ++ "%";
winform.invalidate(::RECT(bmp2_X,bmp2_Y,bmp2_X+bmp2.width,bmp2_Y+bmp2.height), true);
winform.redrawBackground();
return;
}
if(pos % 5 == 0){
attr_alpha[19] = pos/255; //修改不透明度 0 ~ 1
winform.static2.text = math.round(pos*100/255) ++ "%";
winform.invalidate(::RECT(bmp2_X,bmp2_Y,bmp2_X+bmp2.width,bmp2_Y+bmp2.height), true);
winform.redrawBackground();
}
}
winform.show();
win.loopMessage();
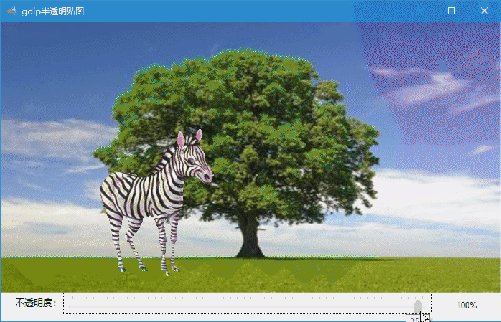
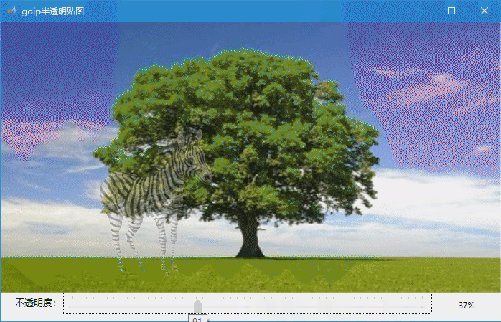
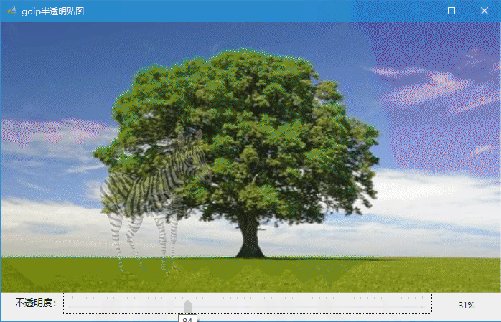
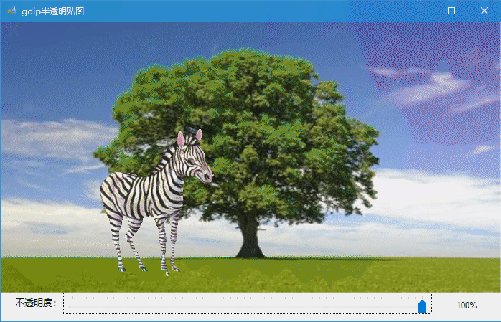
运行效果↓