请下载最新版customPlus库
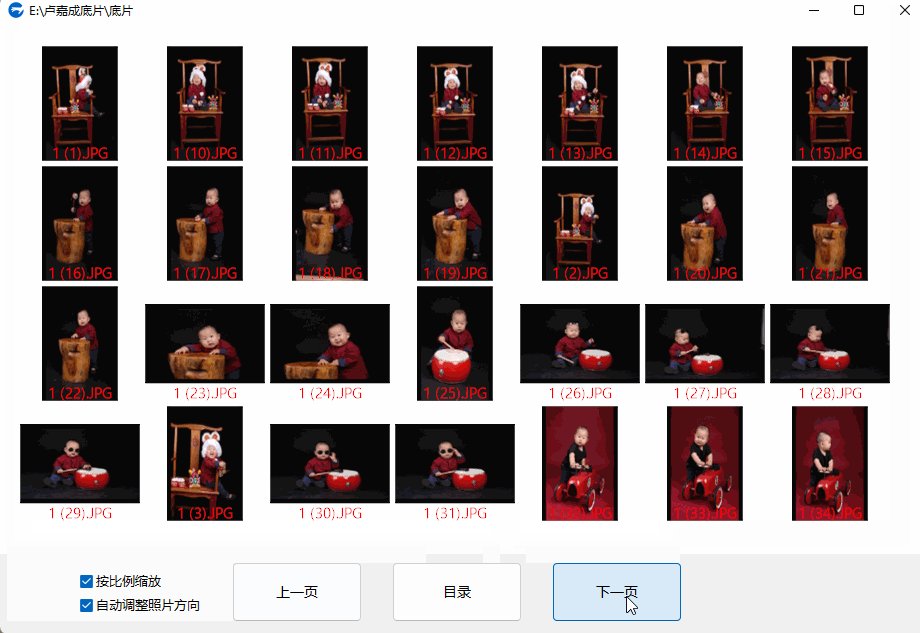
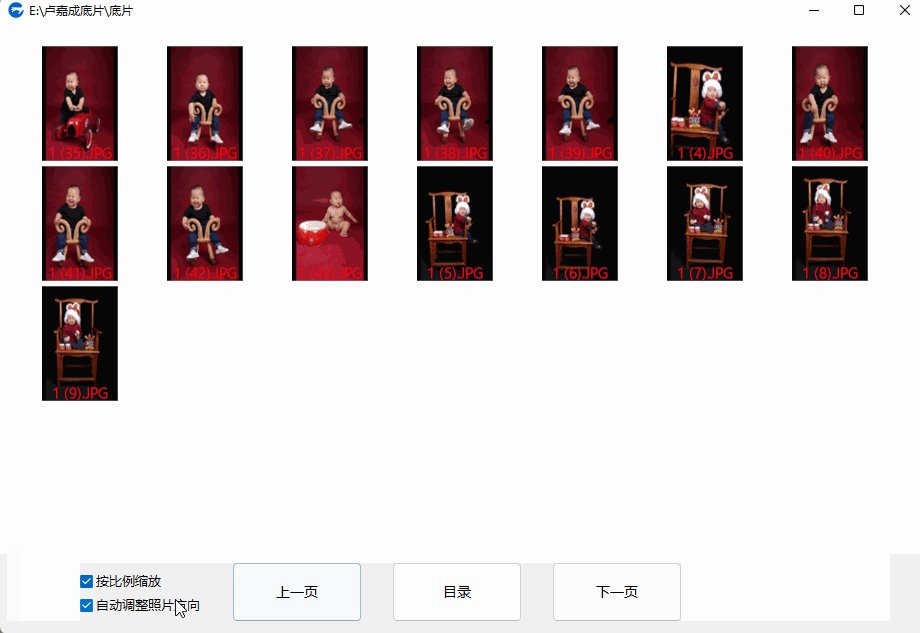
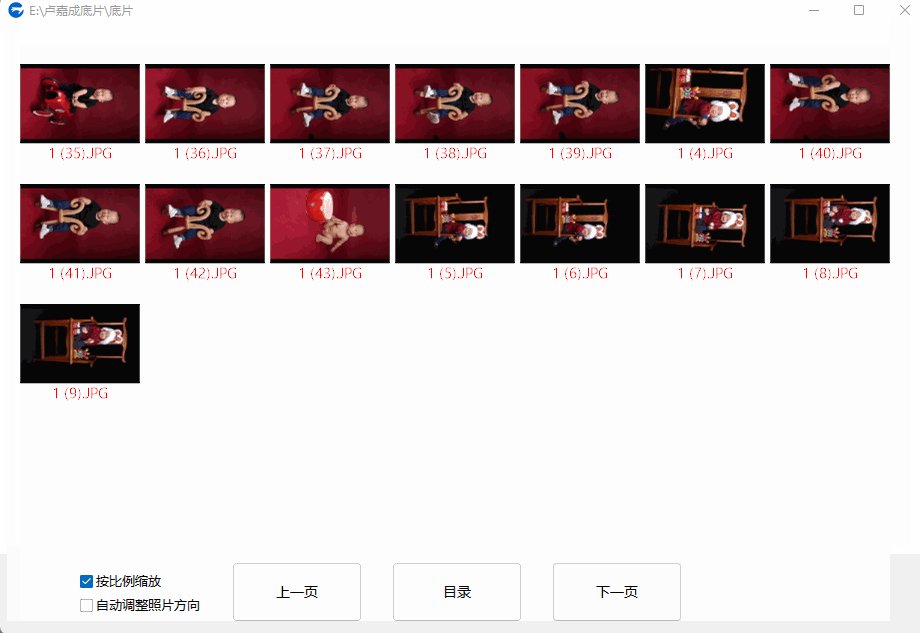
看效果:
 编辑
编辑
上代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio + customPlus 显示图片演示 by 光庆";right=927;bottom=607)
winform.add(
button={cls="button";text="下一页";left=552;top=536;right=682;bottom=596;color=14120960;db=1;flat=1;font=LOGFONT(h=-14);z=2};
button2={cls="button";text="上一页";left=232;top=536;right=362;bottom=596;color=14120960;db=1;flat=1;font=LOGFONT(h=-14);z=3};
button3={cls="button";text="目录";left=392;top=536;right=522;bottom=596;color=14120960;db=1;flat=1;font=LOGFONT(h=-14);z=4};
checkbox={cls="checkbox";text="按比例缩放";left=80;top=544;right=208;bottom=568;checked=1;db=1;z=5};
checkbox2={cls="checkbox";text="自动调整照片方向";left=80;top=568;right=224;bottom=592;checked=1;db=1;z=6};
plus={cls="plus";left=0;top=0;right=928;bottom=528;clipBk=false;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
// 定义项目模板
var itemModel = {
{
type="img",
name = "pic",
rectf={x=0;y=0;width=120;height=115},
scale = true;
thumbnail = true;
click=true;
orientation = true;
}
{
type="text",
name = "picname",
rectf={x=0;y=100;width=120;height=15},
align=1, /* 文本水平对齐方式。0、(近端)左对齐 1、居中 2、(远端)右对齐 */
valign=1, /* 文本垂直对齐方式。0、(近端)顶对齐 1、居中 2、(远端)底对齐 */
font={name="Tahoma",point=11,color=0xFFFF0000},
}
}
//构造组件
import godking.customPlus
var c = godking.customPlus(winform.plus,itemModel,itemList,{
itemWidth=125, /*项目宽度*/
itemHeight=120, /*项目高度*/
autoSizeWidth=0, /*自动根据项目行数及plus高度调整项目高度*/
autoSizeHeight=0, /*自动根据项目列数及plus宽度调整项目宽度*/
colnum=7, /*项目列数,为0则根据项目宽度和plus宽度自动计算*/
rownum=4, /*项目行数,为0则根据项目高度和plus高度自动计算*/
padLeft=20, /*plus左边空白距离*/
padTop=20, /*plus顶边空白距离*/
padRight=20, /*plus右边空白距离*/
padBottom=20, /*plus底边空白距离*/
bkcolor=0xFFFFFFFF;
});
c.onClick = function(itemIndex/*项目索引*/,elemIndex/*元素索引*/,elemID/*元素id*/,elemName/*元素name*/,pageIndex/*当前页项目索引*/){
..win.msgbox("您点击了:"++c.itemList[itemIndex].picname);
}
winform.button.oncommand = function(id,event){
c.toNextPage();
}
winform.adjust = function( cx,cy,wParam ) {
c.init();
};
winform.button2.oncommand = function(id,event){
c.toPrevPage();
}
winform.button3.oncommand = function(id,event){
import fsys.dlg.dir;
import fsys;
var dir = fsys.dlg.dir();
if dir {
var list = fsys.list(dir,"<\.JPG>|<\.PNG>|<\.jpg>|<\.png>");
var itemList = {};
for(i=1;#list;1){
..table.push(itemList,{picname=list[i];pic=list[list[i]]});
}
c.setItemList(itemList);
winform.text = dir;
}
}
winform.checkbox.oncommand = function(id,event){
itemModel[1].scale=winform.checkbox.checked;
c.init( itemModel/*项目模板*/,/*背景颜色*/,/*背景图像*/,/*竖向排列*/)
}
winform.checkbox2.oncommand = function(id,event){
itemModel[1].orientation=winform.checkbox2.checked;
c.init( itemModel/*项目模板*/,/*背景颜色*/,/*背景图像*/,/*竖向排列*/)
}
win.loopMessage();