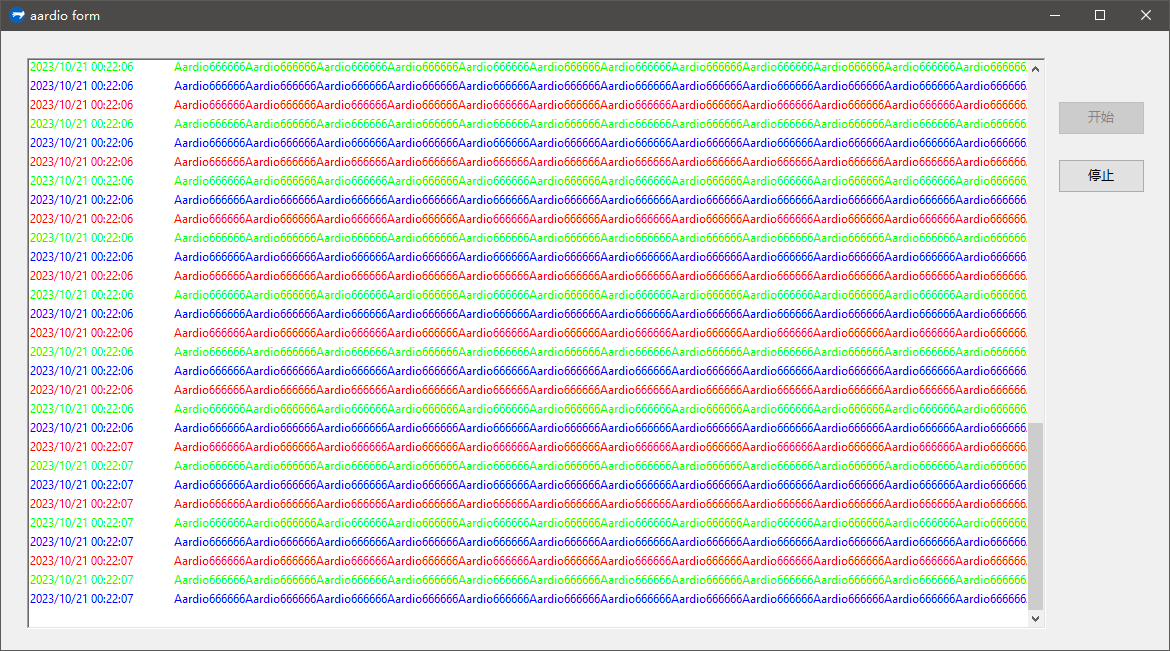
为了查看日志方便,写了个richedit 富文本框 前景色和背景色自定义,特意查了下资料,写了个类库,分享给大家
编写这个库,参考了风行者和光庆两位大佬的编写类库的方式。特别感谢。
import win.ui;
import enet.richeditEx;
/*DSG{{*/
var winform = win.form(text="aardio form";right=642;bottom=419)
winform.add(
button={cls="button";text="开始";left=532;top=70;right=619;bottom=104;dr=1;dt=1;z=1};
button2={cls="button";text="停止";left=532;top=128;right=619;bottom=162;dr=1;dt=1;z=2};
richedit={cls="richedit";left=26;top=27;right=520;bottom=399;db=1;dl=1;dr=1;dt=1;edge=1;multiline=1;vscroll=1;z=3}
)
/*}}*/
import console;
var r = enet.richeditEx(winform.richedit)
import win.timer
var timer = win.timer(winform);
timer.onTimer = function(hwnd,msg,id,tick){
var str = tostring(time())++'\t'++string.repeat(100,"Aardio666666")
r.printColor(str,0xff0000); //前景色蓝色,背景色
r.printColor(str,0x00ff00); //前景色红色,背景色
r.printColor(str,0x0000ff); //前景色绿色,背景色
//r.printColor(str,0xff0000,0x0000aa); //前景色蓝色,背景色0x0000aa
//r.printColor(str,0x00ff00,0x010101); //前景色红色,背景色0x010101
//r.printColor(str,0x0000ff,0x010101); //前景色绿色,背景色0x010101
}
winform.button.oncommand = function(id,event){
timer.enable();
winform.button2.disabled = false;
winform.button.disabled = true;
}
winform.button2.oncommand = function(id,event){
timer.disable()
winform.button2.disabled = true;
winform.button.disabled = false;
}
winform.show();
win.loopMessage();//richeditEx 富文本框加强库
import gdi;
namespace enet;
class richeditEx {
ctor(ctrl) {
this = ctrl;
}
printColor = function(data, color, bkcolor) {
if (!data) return;
//gdi.rgbReverse 将颜色中的R,B位置互换
if (color) color = ..gdi.rgbReverse(color)
if (bkcolor) bkcolor = ..gdi.rgbReverse(bkcolor)
//不能用print,否则只会最后一行显示颜色
var strArray = ..string.splitEx(data, '\r\n')
for (i = 1; #strArray; 1) {
this.printf(strArray[i]);
this.lineSel(-2) //因为最后一行总是空白的(只有一个换行符),所以应该是设置倒数第二行
this.setSelCharformat(textColor = color; backColor = bkcolor);
this.deselect();
}
};
}
/**intellisense()
enet.richeditEx = 富文本框行颜色设置
enet.richeditEx(.(控件对象) = 创建富文本框行颜色设置对象
enet.richeditEx() = !richeditEx.
end intellisense **/
/**intellisense(!richeditEx.)
printColor(.(文字,前景色颜色0xRGB,背景色颜色0xRGB) = 富文本框颜色设置,背景色可省略
end intellisense **/