今天终于对单调的控制台界面下手了!学了这么久编程,每天对着黑乎乎的窗口和白色文字,看着就有点单调,就想给他换个颜色。没想到用aardio实现起来还挺有意思,像玩调色盘一样。
一、给文字换颜色”
以前只知道控制台输出文字,今天才发现可以用console.setTextColor函数给文字染色。比如0x0C是红色,0x0A是绿色,这些十六进制的颜色代码就像颜料的编号,输入后再console.log,文字就穿上彩色衣服了。当然,也可以用引号括起来直接输入英文。
试了段代码:
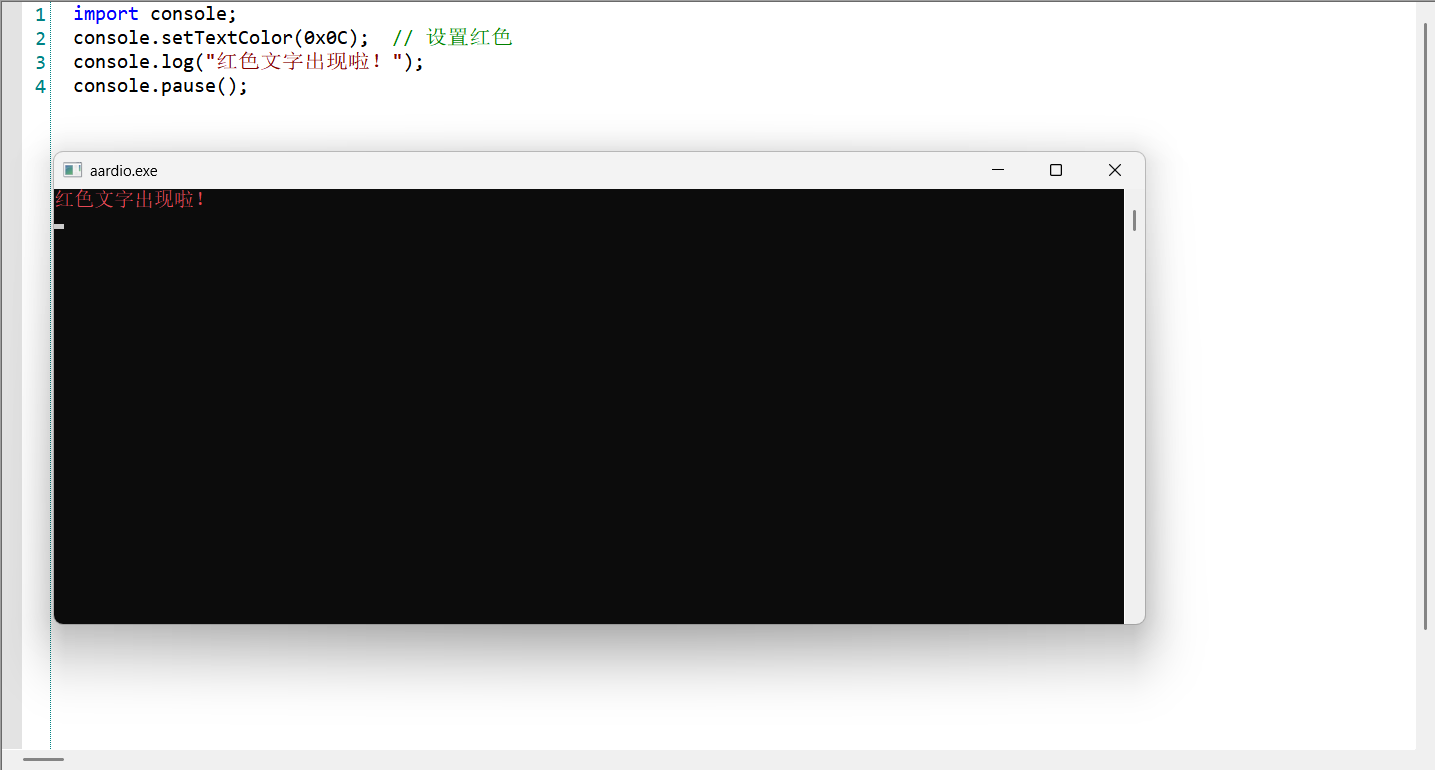
import console;
console.setTextColor(0x0C); // 设置红色
console.log("红色文字出现啦!");
console.pause();
 截图一
截图一
运行后果然看到红色文字跳出来,突然觉得错误提示用红色标红会很醒目,以后调试代码可能更方便了。还试了绿色和蓝色,不同颜色对应不同功能,这个功能简直是“可视化小助手”。二、背景色加持”
光有文字颜色不够,背景色能让内容更突出。setTextColor函数可以同时传两个参数,第一个是文字颜色,第二个是背景色。比如文字红色、背景黄色:
import console;
console.log("现在有背景色啦!");
console.setColor(0x0C, 0x0E); // 红底黄字
console.pause();
 截图二
截图二
看着文字带着背景色显示,有点像小时候用荧光笔做标记,重要信息一下子就显眼了。不过颜色搭配需要注意,太鲜艳的组合可能会刺眼,得慢慢摸索好看的配色。三、清屏操作”
控制台内容太多时乱糟糟的,console.clearScreen()就像黑板擦,一键清空所有内容。试了个定时清屏的例子:
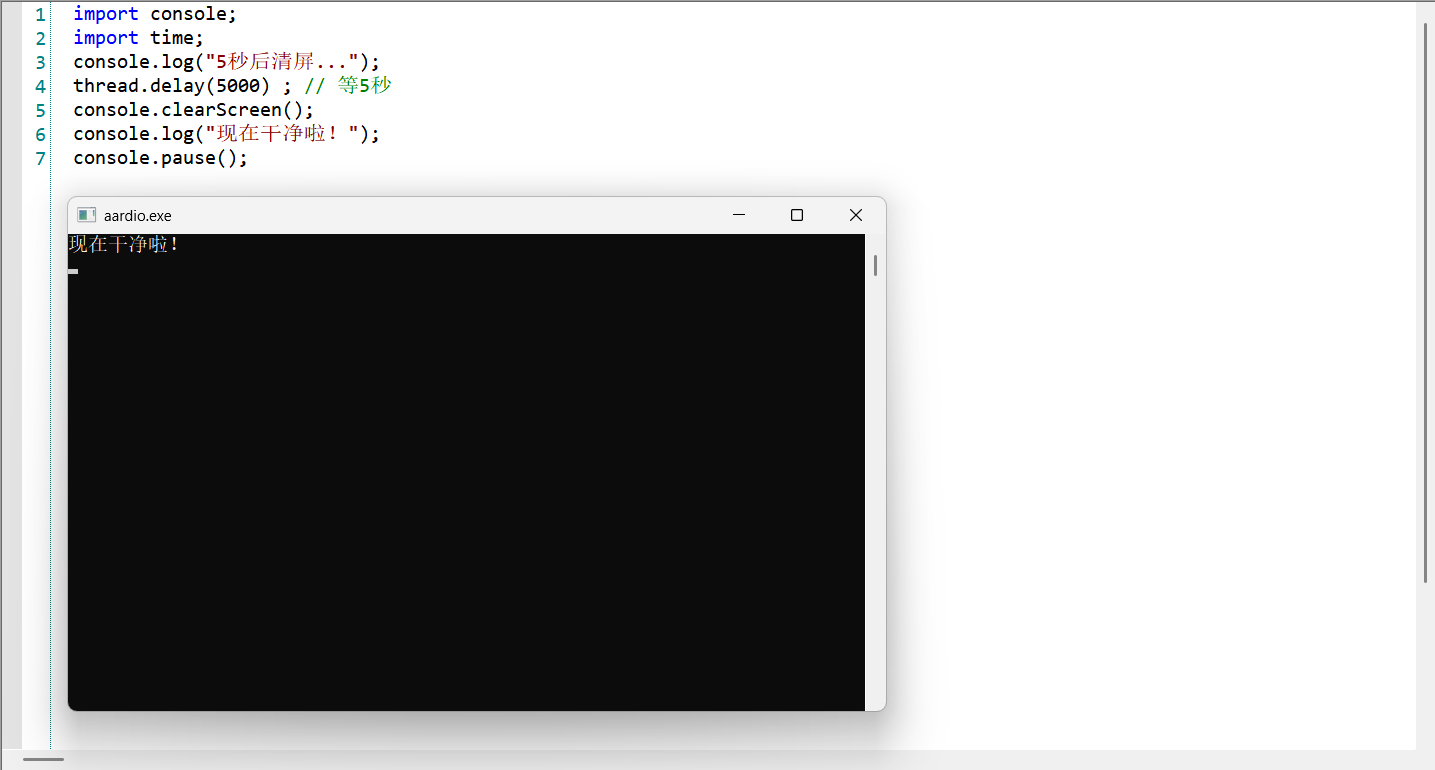
import console;
import time;
console.log("5秒后清屏...");
thread.delay(5000) ; // 等5秒
console.clearScreen();
console.log("现在干净啦!");
 截图三
截图三
看着内容先显示,然后“唰”地消失,突然觉得程序有了“动态感”,以后做倒计时或步骤提示时应该会用到。四、综合练习
今天的小作业是:先输出红色欢迎语,等3秒清屏,再用绿色文字+黄色背景显示新内容。写代码时有点紧张,怕记错颜色代码,但一步步来居然成功了:
import console;
// 设置文本颜色为红色
console.setTextColor('red');
console.log("欢迎来到彩色世界!");
// 等待3秒
thread.delay(3000);
// 清屏
console.clearScreen();
// 设置文本颜色为绿色,背景颜色为黄色
console.setColor("green","yellow");
console.log("现在世界变得更漂亮啦!");
console.pause();
 截图四
截图四
运行时看到颜色和背景切换,突然觉得自己写的程序有了“仪式感”,不再是冷冰冰的文字,而是会“打扮”的小助手。注意事项
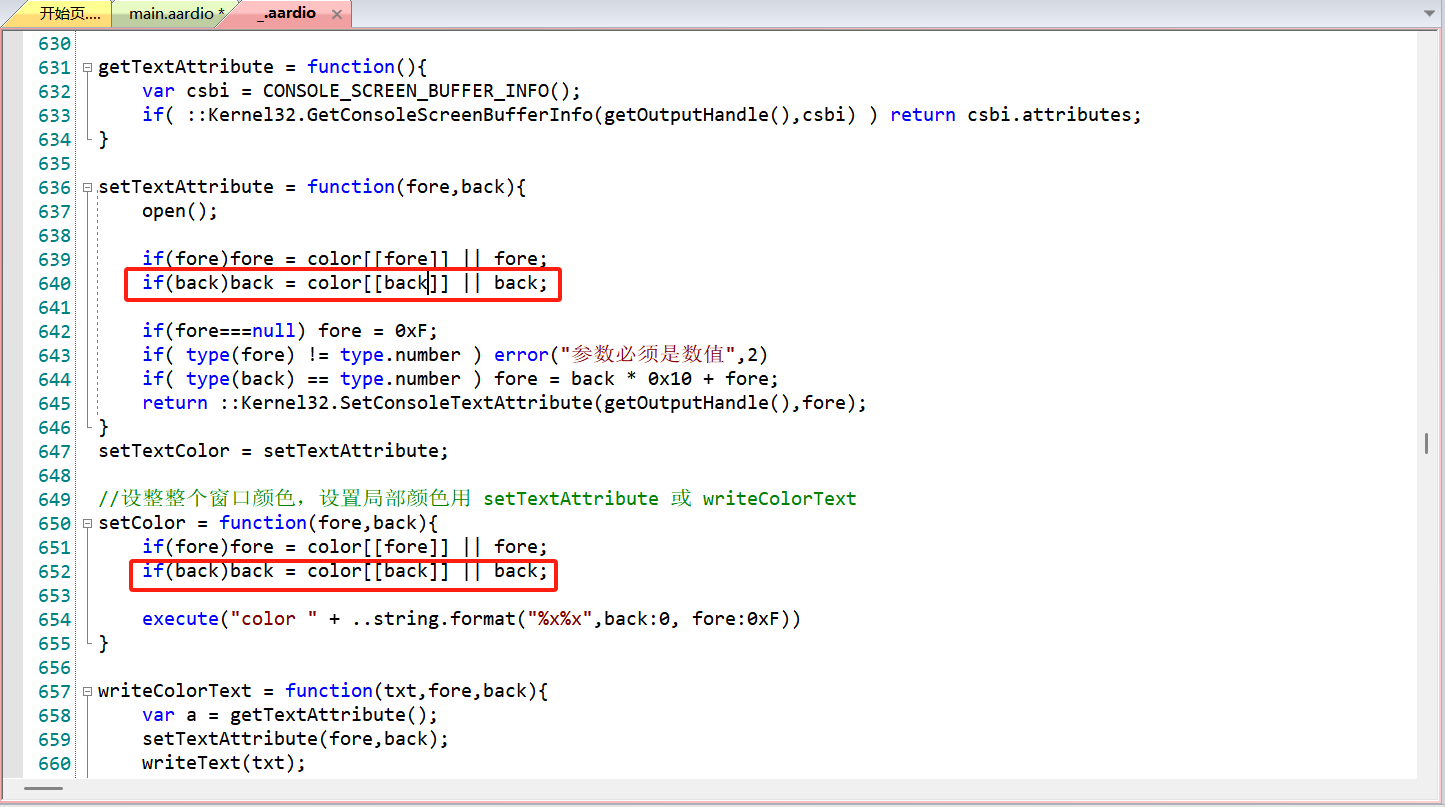
在运行代码的时候需要改一下console_.aardio里面的两行代码,原来的639行、640行和651行、652行是一样的,所以要把640和652里面的fore改成back。
 截图五
截图五学习心得
原来控制台也能玩出花样,关键是敢去尝试和组合知识点。刚开始记颜色代码有点懵,但通过实际例子记住后,发现编程中的“可视化”能让体验感大增。今天的代码不算复杂,但把函数、延迟、清屏结合起来,就像搭积木一样,每一步都有成就感。
不过也发现颜色代码需要查表确认,下次可以整理个颜色表贴在旁边。另外,背景色和文字色的搭配需要考虑可读性,不能只追求好看。编程真的像闯关,每解决一个小问题,就解锁新的“皮肤”。
aardio 新手交流学习群,一起学习的进
qq群号:697197055
微信群加我 _825720xw 拉你