







import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=759;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=10;top=10;right=749;bottom=440;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
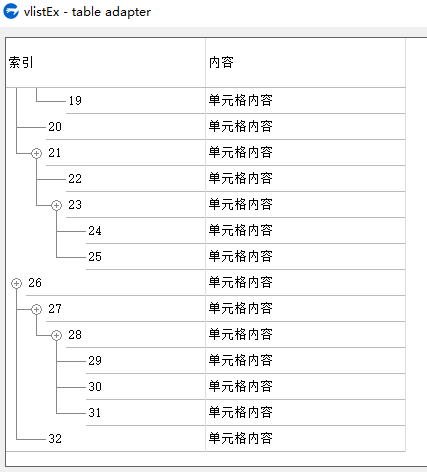
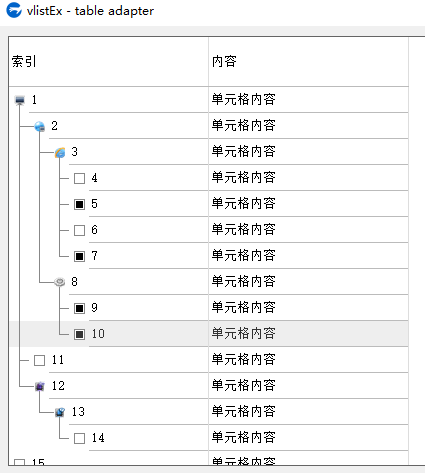
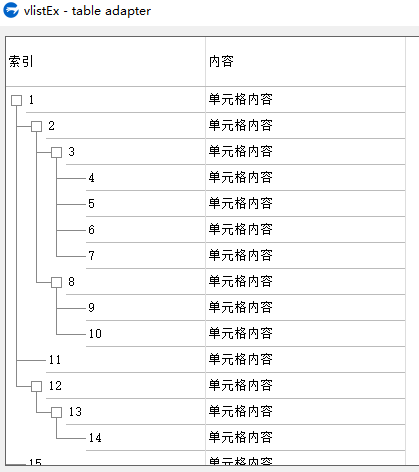
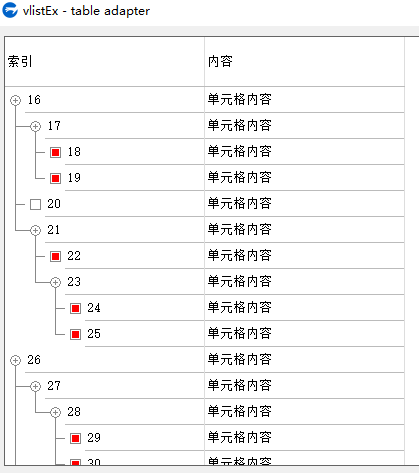
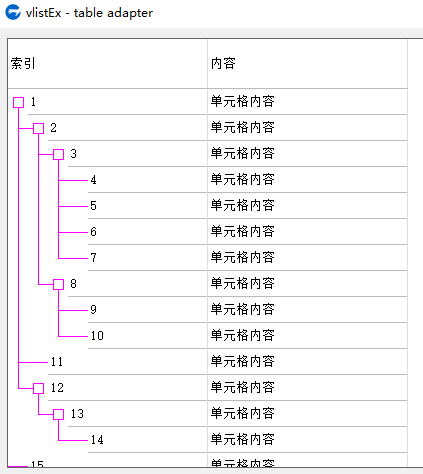
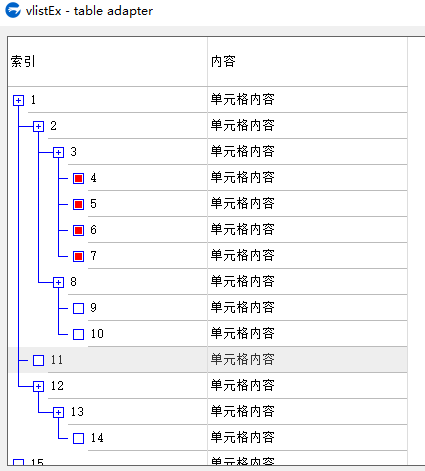
mainForm.listview.setColumns("索引,内容",200/*列宽*/,/*格式*/)
var tree = {0,1,2,3,3,3,3,2,3,3,1,1,2,3,0,1,2,2,1,1,2,2,3,3,0,1,2,3,3,3,1}
var t = {}
for(i=1;#tree;1){
..table.push(t,{"[@rowindex]","单元格内容", "[@treeLevel]"=tree[i],"[@treeImg]"="E:\图片素材\png\png32_灰色简洁\"++(i+10)++".png" })
}
mainForm.listview.setTable(t,false);
mainForm.listview.refreshTree();
mainForm.listview.tree.show = true
mainForm.show();
win.loopMessage();