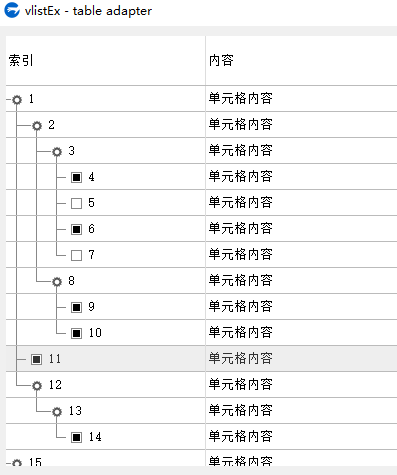
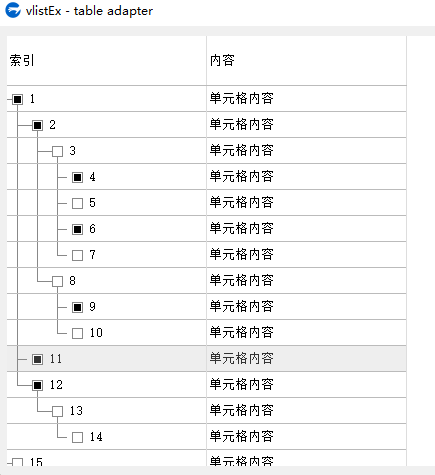
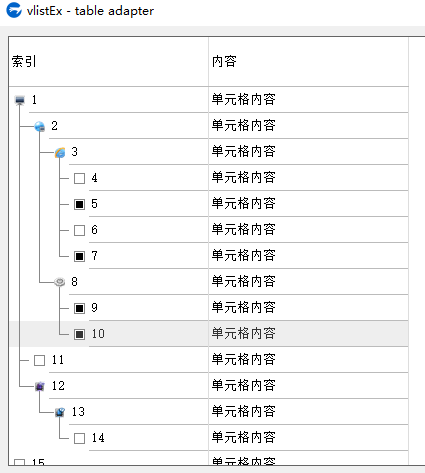
看效果:

可以只允许选择父节点:

可以只允许选择子节点:

可以父子节点都允许选择:

可以单选、可以多选,可以图片与选择框搭配使用,灵活方便。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=759;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=10;top=10;right=749;bottom=440;acceptfiles=1;aw=1;border=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.setColumns("索引,内容",200/*列宽*/,0/*格式*/)
var tree = {0,1,2,3,3,3,3,2,3,3,1,1,2,3,0,0,1,2,2,1,1,2,2,3,3,0,1,2,3,3,3,1}
var t = {}
for(i=1;#tree;1){
..table.push(t,{"[@rowindex]","单元格内容", "[@treeLevel]"=tree[i],"[@treeImg]"="E:\图片素材\png\png32_漂亮图标\image"+i+".png"})
}
mainForm.listview.setTable(t,false);
mainForm.listview.refreshTree();
mainForm.listview.tree.show = true;
mainForm.show();
win.loopMessage();import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=759;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=10;top=10;right=749;bottom=440;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.setColumns("索引,内容",200/*列宽*/,/*格式*/)
var tree = {0,1,2,3,3,3,3,2,3,3,1,1,2,3,0,1,2,2,1,1,2,2,3,3,0,1,2,3,3,3,1}
var t = {}
for(i=1;#tree;1){
..table.push(t,{"[@rowindex]","单元格内容", "[@treeLevel]"=tree[i]})
}
mainForm.listview.setTable(t,false);
mainForm.listview.refreshTree();
mainForm.listview.tree.show = true
mainForm.listview.tree.parentNodeCheckbox =true
mainForm.listview.tree.childNodeCheckbox =true
mainForm.show();
win.loopMessage();