请升级imgPager库到最新版。
imgPager组件,除了内置的按钮和事件以外,可以自行添加其他按钮,并定义点击事件。
(1)、本组件内置以下按钮和点击事件:
| 按钮名称 | 按钮作用 | 对应的点击事件函数名称 |
| btnSelectAll | 列表框项目全选 | onSelectAll |
| btnSelectReverse | 列表框项目反选 | onSelectReverse |
| btnRefresh | 刷新列表框项目 | onRefresh |
| btnPageFirst | 到第一页 | onPageFirst |
| btnPagePrev | 到上一页 | onPagePrev |
| btnPageNext | 到下一页 | onPageNext |
| btnPageLast | 到最后一页 | onPageLast |
| btnGoto | 到指定页 | onGoto |
(2)、添加自定义按钮的方法:
只需在皮肤配置文件 skin.cfg 中定义 btn 开头的按钮元素名称,定义好其位置(如:btnDclick={}),对应着代码中定义一个 on 开头的同名函数(如:p.onDclick=function(){})即可,当鼠标点击该按钮区域时,则自动执行指定的函数。

import win.ui;
import godking.vlistEx;
import godking.imgPager
/*DSG{{*/
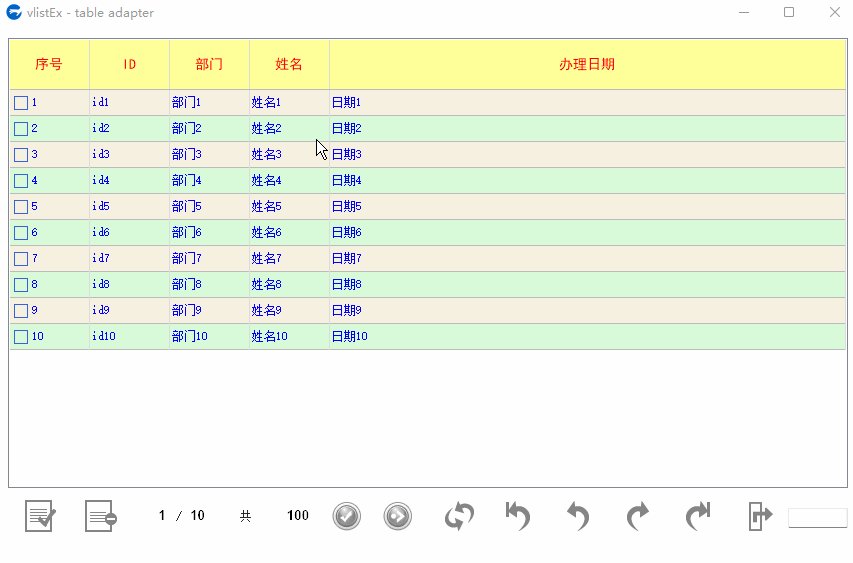
mainForm = win.form(text="vlistEx - table adapter";right=859;bottom=539;bgcolor=16777215;mode="popup")
mainForm.add(
plus={cls="plus";left=10;top=470;right=205;bottom=503;db=1;dl=1;notify=1;z=2};
vlist={cls="vlistEx";left=10;top=10;right=850;bottom=460;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","ID","部门","姓名","办理日期"} }
for(i=1;100;1){
var tt={}
tt["序号"]=i
tt["ID"]="id"+i
tt["部门"]="部门"+i
tt["姓名"]="姓名"+i
tt["办理日期"]="日期"+i
..table.push(t,tt)
}
mainForm.vlist.setHeaderHeight(50);
mainForm.vlist.headerAlign = 1;
mainForm.vlist.headerFont = ::LOGFONT(name="黑体";h=14;color=0x0000FF );
mainForm.vlist.headerBkcolor = 0x99FFFF
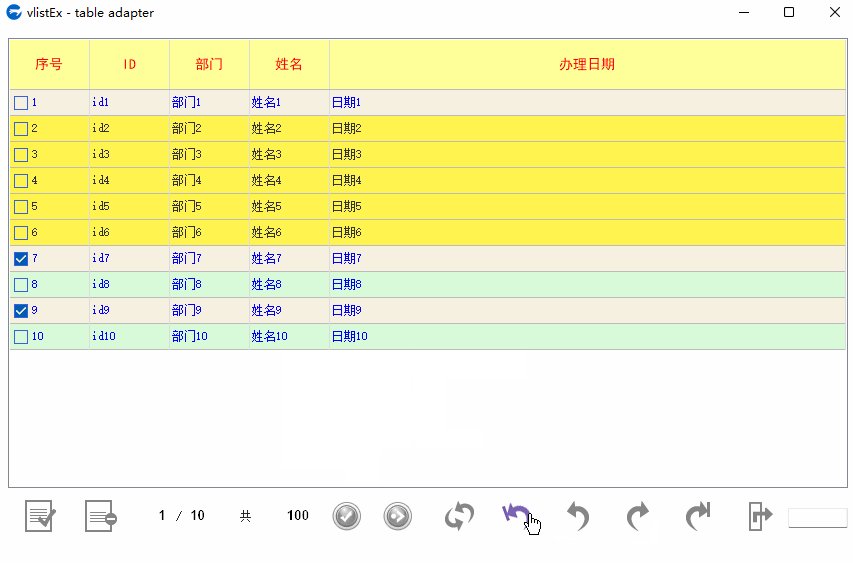
mainForm.vlist.checkBox.show = true;
mainForm.vlist.bkColor1 = 0xe0f0f6;
mainForm.vlist.bkColor2 = 0xD9FAD9;
mainForm.vlist.font = ::LOGFONT(name="宋体";point=9;color=0xFF0000 );
mainForm.vlist.textColor = 0xFF0000;
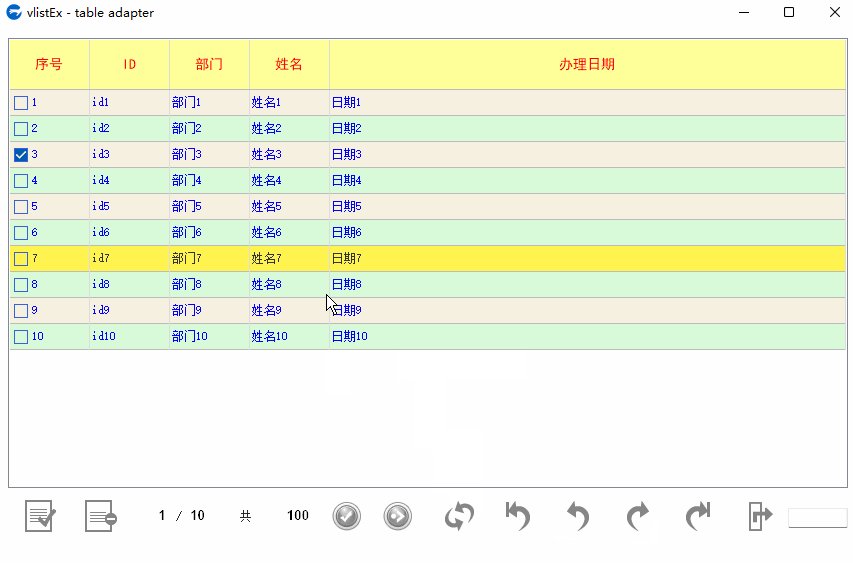
mainForm.vlist.selectedBkColor = 0x4FF4FF;
import godking.imgPager;
var p = godking.imgPager(mainForm.plus,mainForm.vlist,"/ico",);
p.defaultColWidth = {80,80,80,80,-1};
p.init(t,10,null);
p.onSelect = function(){
mainForm.vlist.setChecked(mainForm.vlist.getSelected(,/*列号或字典key*/),true)
}
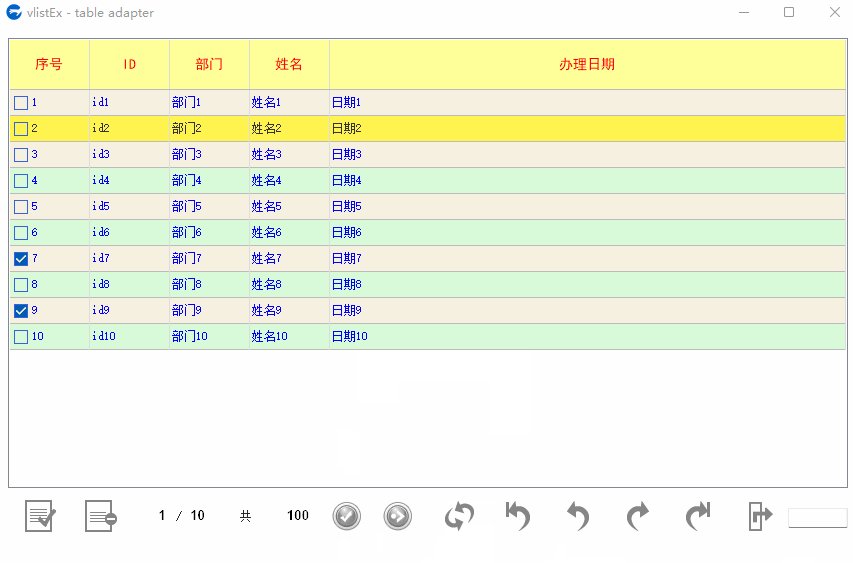
p.onUnSelect = function(){
mainForm.vlist.setChecked(mainForm.vlist.getSelected(,/*列号或字典key*/),false)
}
mainForm.show();
win.loopMessage();