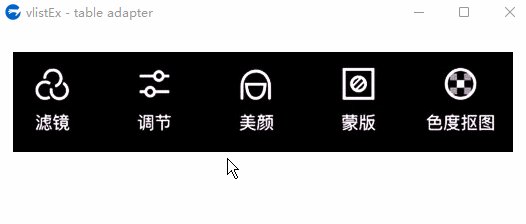
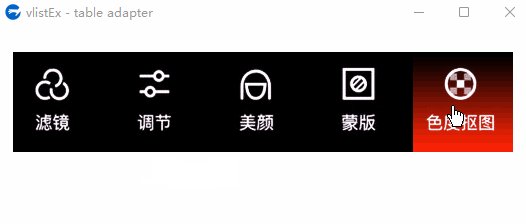
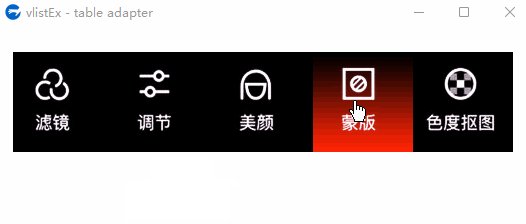
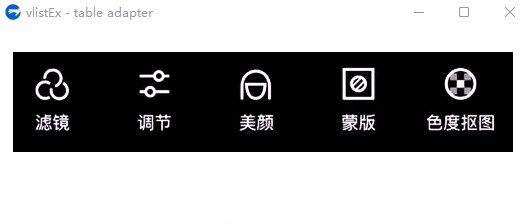
利用 imgPager 组件,可以无需代码,只需要两张图片,即可制作漂亮的工具栏皮肤。


以下为调用皮肤的代码:
import win.ui;
import console
import godking.imgPager
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=535;bottom=207;bgcolor=16777215;mode="popup")
mainForm.add(
plus={cls="plus";left=16;top=24;right=211;bottom=57;db=1;dl=1;notify=1;z=1}
)
/*}}*/
import godking.imgPager;
var p = godking.imgPager(mainForm.plus,,"/skin1",);
p.onBTN1 = function(){
console.dump("onBTN1")
}
p.onBTN2 = function(){
console.dump("onBTN2")
}
p.onBTN3 = function(){
console.dump("onBTN3")
}
p.onBTN4 = function(){
console.dump("onBTN4")
}
p.onBTN5 = function(){
console.dump("onBTN5")
}
mainForm.show();
win.loopMessage();