
win11系统下,可使用以下代码简单实现:
1、升级新库:
import win.ui;
import win.ui.tooltip;
import godking.comboboxEx;
/*DSG{{*/
var winform = win.form(text="aardio Form";right=544;bottom=311;border="thin")
winform.add(
dropdown={cls="comboboxEx";left=127;top=169;right=393;bottom=193;bgcolor=32768;dl=1;dt=1;mode="dropdown";z=2};
dropdownlist={cls="comboboxEx";left=127;top=84;right=393;bottom=108;bgcolor=32768;dl=1;dt=1;mode="dropdownlist";z=1}
)
/*}}*/
/var tooltipCtrl = win.ui.tooltip( winform );
var balloonTipCtrl = win.ui.tooltip.tracking(winform,false);
winform.dropdownlist.onMouseEnter = function(){
var x,y,cx,cy = winform.dropdownlist.getPos(true);
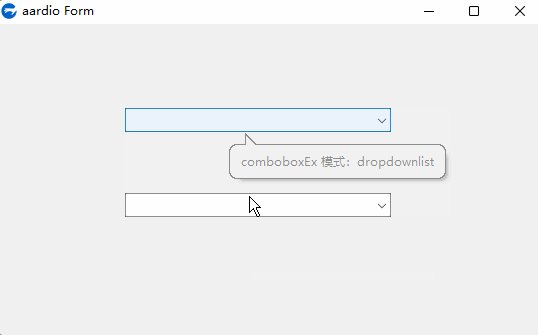
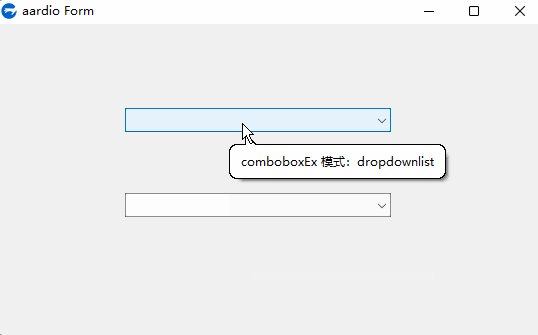
balloonTipCtrl.setText(winform.dropdownlist.className++" 模式:dropdownlist").trackPopup(true,x+120,y+cy );
}
winform.dropdownlist.onMouseLeave = function(){
balloonTipCtrl.trackPopup(false);
}
winform.dropdown.onMouseEnter = function(){
var x,y,cx,cy = winform.dropdown.getPos(true);
balloonTipCtrl.setText(winform.dropdownlist.className++" 模式:dropdown").trackPopup(true,x+120,y+cy );
}
winform.dropdown.onMouseLeave = function(){
balloonTipCtrl.trackPopup(false);
}
winform.show()
win.loopMessage();2、使用旧库:
import win.ui;
import win.ui.tooltip;
import godking.comboboxEx;
/*DSG{{*/
var winform = win.form(text="aardio Form";right=544;bottom=311;border="thin")
winform.add(
dropdown={cls="comboboxEx";left=127;top=169;right=393;bottom=193;bgcolor=32768;dl=1;dt=1;mode="dropdown";z=2};
dropdownlist={cls="comboboxEx";left=127;top=84;right=393;bottom=108;bgcolor=32768;dl=1;dt=1;mode="dropdownlist";z=1}
)
/*}}*/
//在所有者窗口 winform 上创建 tooltip 提示控件
var tooltipCtrl = win.ui.tooltip( winform );
var balloonTipCtrl = win.ui.tooltip.tracking(winform,false);
import win.subclass;
var curcrtl; // 记录当前弹出气泡提示的组件,以免鼠标移动时频繁弹出。
// 高级下拉框不可编辑模式下,有combobox,没有edit,只能子类化combobox
win.subclass(
winform.dropdownlist._hwndCombobox,function (hwnd,message,wParam,lParam) {
if message===0x200 /*_WM_MOUSEMOVE*/ {
if curcrtl===hwnd return ;
curcrtl=hwnd;
var x,y,cx,cy = winform.dropdownlist.getPos(true);
balloonTipCtrl.setText(winform.dropdownlist.className++" 模式:dropdownlist").trackPopup(true,x+120,y+cy );
} elseif message===0x02A3/*_WM_MOUSELEAVE*/ {
curcrtl=null;
balloonTipCtrl.trackPopup(false);
}
}
)
// 高级下拉框可编辑模式下,有combobox,有edit,且edit在combobox之上,所以子类化edit效果更好
win.subclass(
winform.dropdown._hwndEdit,function (hwnd,message,wParam,lParam) {
if message===0x200 /*_WM_MOUSEMOVE*/ {
if curcrtl===hwnd return ;
curcrtl=hwnd;
var x,y,cx,cy = winform.dropdown.getPos(true);
balloonTipCtrl.setText(winform.dropdown.className++" 模式:dropdown").trackPopup(true,x+120,y+cy );
} elseif message===0x02A3/*_WM_MOUSELEAVE*/ {
curcrtl=null;
balloonTipCtrl.trackPopup(false);
}
}
)
winform.show()
win.loopMessage();
3、兼容旧版系统:
经测试,在winserver2008系统上,dropdown模式下,有可能触发不了鼠标离开事件。
改了一下,下面的代码可无错运行。测试系统:win11、winserver2008。
import win.ui;
import win.ui.tooltip;
import godking.comboboxEx;
/*DSG{{*/
var winform = win.form(text="aardio Form";right=544;bottom=311;border="thin")
winform.add(
dropdown={cls="comboboxEx";left=127;top=169;right=393;bottom=193;bgcolor=32768;dl=1;dt=1;mode="dropdown";z=2};
dropdownlist={cls="comboboxEx";left=127;top=84;right=393;bottom=108;bgcolor=32768;dl=1;dt=1;mode="dropdownlist";z=1}
)
/*}}*/
var tooltipCtrl = win.ui.tooltip( winform );
var balloonTipCtrl = win.ui.tooltip.tracking(winform,false);
var curcrtl; // 记录当前弹出气泡提示的组件,以免鼠标移动时频繁弹出。
// 鼠标在主窗口上移动,则关闭气泡提示。
winform.wndproc = function(hwnd,message,wParam,lParam){
if message = 0x200/*_WM_MOUSEMOVE*/{
if curcrtl {
curcrtl = null;
balloonTipCtrl.trackPopup(false);
}
}
}
winform.dropdownlist.onMouseEnter = function(){
curcrtl=1;
var x,y,cx,cy = winform.dropdownlist.getPos(true);
balloonTipCtrl.setText(winform.dropdownlist.className++" 模式:dropdownlist").trackPopup(true,x+120,y+cy );
}
winform.dropdown.onMouseEnter = function(){
curcrtl=1;
var x,y,cx,cy = winform.dropdown.getPos(true);
balloonTipCtrl.setText(winform.dropdownlist.className++" 模式:dropdown").trackPopup(true,x+120,y+cy );
}
winform.show()
win.loopMessage();