
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=815;bottom=663)
winform.add(
button={cls="button";text="开始";left=688;top=616;right=792;bottom=656;z=2};
combobox={cls="combobox";left=24;top=624;right=272;bottom=648;edge=1;items={};mode="dropdownlist";z=5};
plus={cls="plus";left=8;top=8;right=808;bottom=608;frame=1;z=1};
static={cls="static";text="速度";left=424;top=624;right=472;bottom=648;font=LOGFONT(h=-16);transparent=1;z=4};
trackbar={cls="trackbar";left=464;top=616;right=600;bottom=646;max=30;min=5;pos=15;z=3}
)
/*}}*/
import godking.paint;
var paint = godking.paint.fromPlus(winform.plus,false/*自动刷新*/,false/*重绘背景*/);
var imga = ..gdip.bitmap("/a.png");
var imgb = godking.paint.fromBitmap("/b.png");
paint.drawImageF(0,0/*y*/,800/*宽*/,600/*高*/,imga/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
paint.saveBitmapToCache();
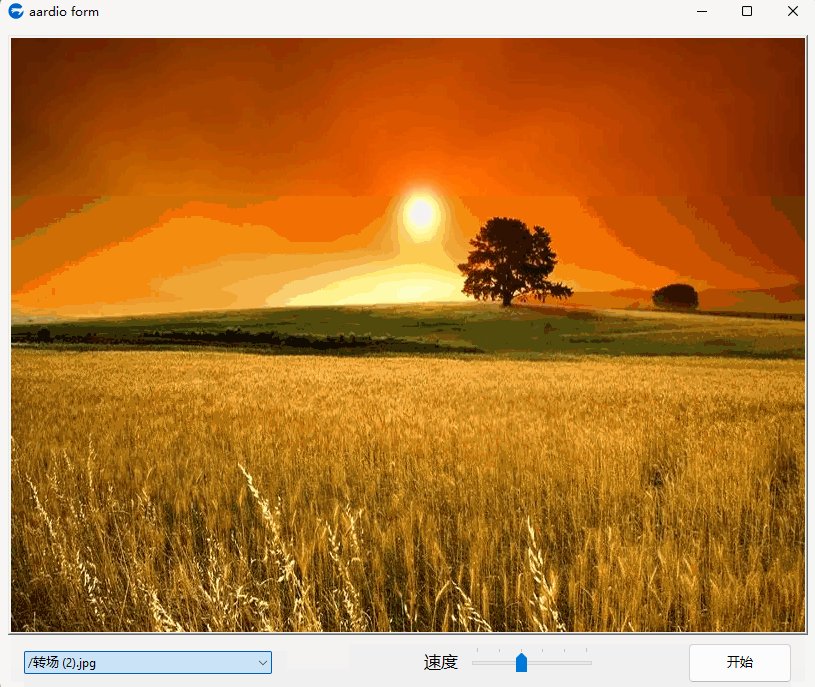
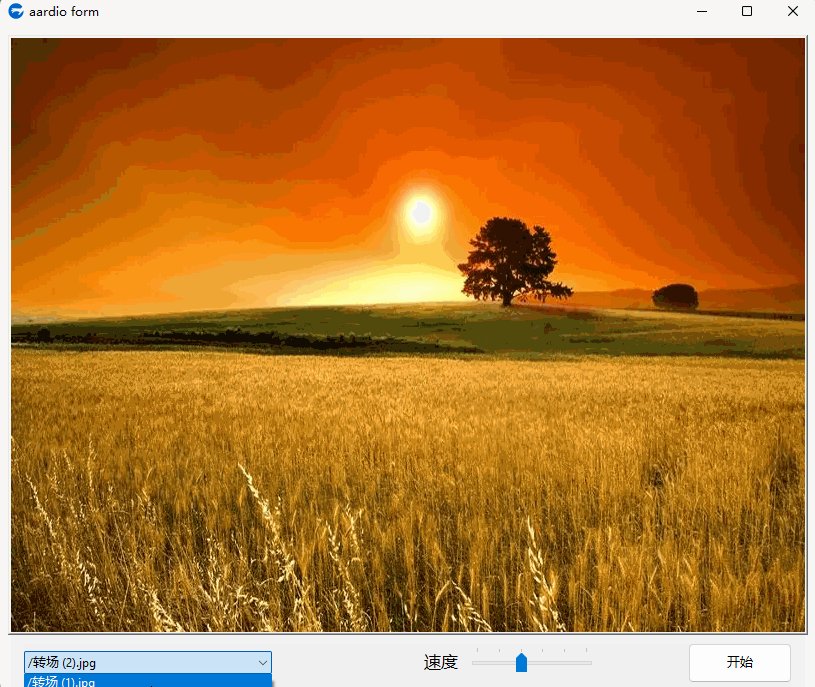
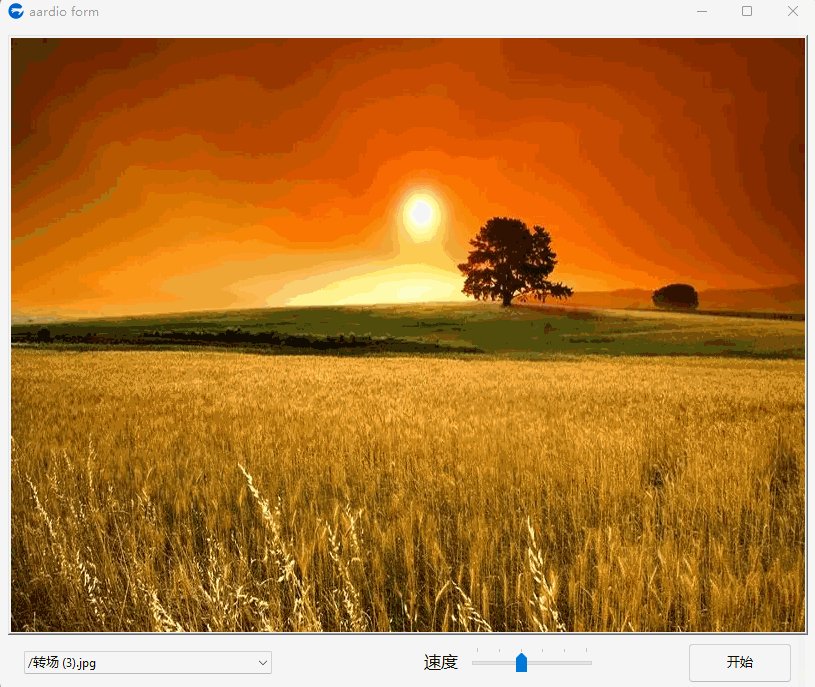
for(i=1;8;1){ winform.combobox.add( "/转场 ("+i+").jpg") };
winform.combobox.selIndex = 1;
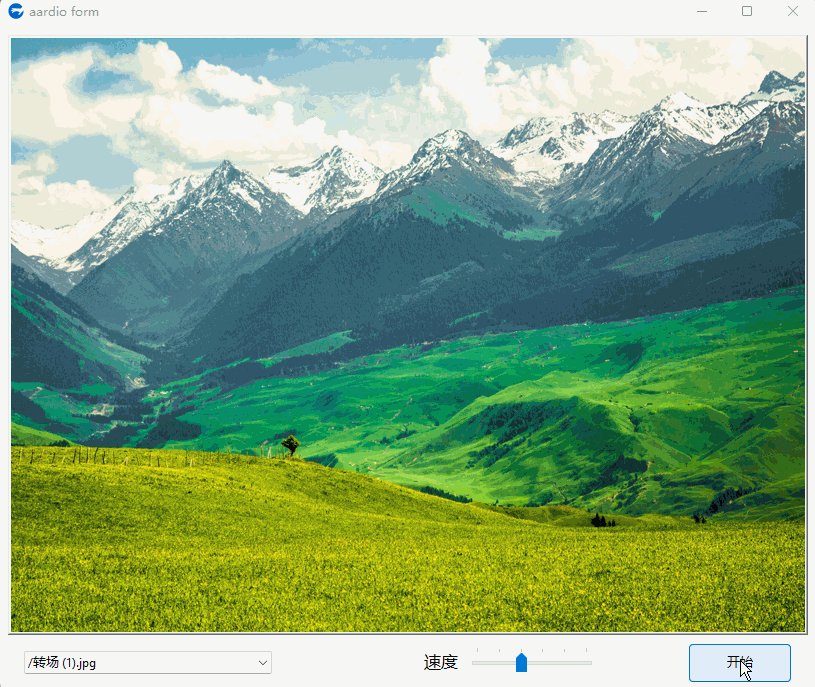
winform.button.oncommand = function(id,event){
winform.button.disabledText = {"✶";"✸";"✹";"✺";"✹";"✷"};
var p = godking.paint.fromBitmap(winform.combobox.text);
var bitp = p.lockBit(32);
var datap = bitp.bitData;
//按透明度循环绘制
for(alpha=255;-30;-winform.trackbar.pos){
//载入缓存图片1
paint.loadBitmapFromCache();
//处理图片2
var bit2 = imgb.lockBit(32);
var data2 = bit2.bitData;
for(i=1;800*600;1){
if datap[i*4-3] >= alpha data2[i*4]=0xFF;
else data2[i*4]=0x00;
}
bit2.unlock();
//画图片2
paint.drawImageF(0,0/*y*/,800/*宽*/,600/*高*/,imgb.bitmap/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
paint.plus.update();
win.delay();
if alpha<=0 break;
}
bitp.unlock();
p.close();
winform.button.disabledText = null;
}
winform.show();
win.loopMessage();