
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578;border="thin")
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
mainForm.show();
var t = { fields={"序号","我的姓名","年龄","地址","身份证"} };
for(i=1;1000;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["我的姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1,9999999)+"这里是超长文本地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
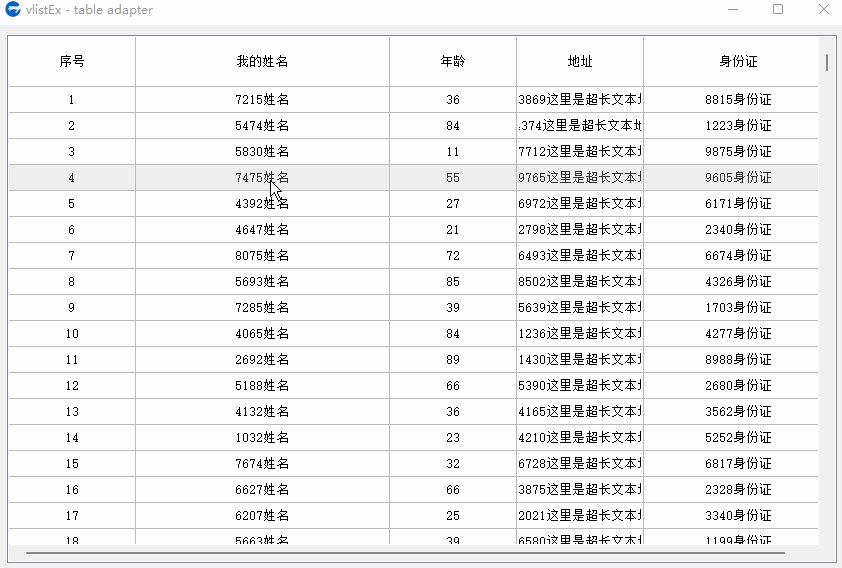
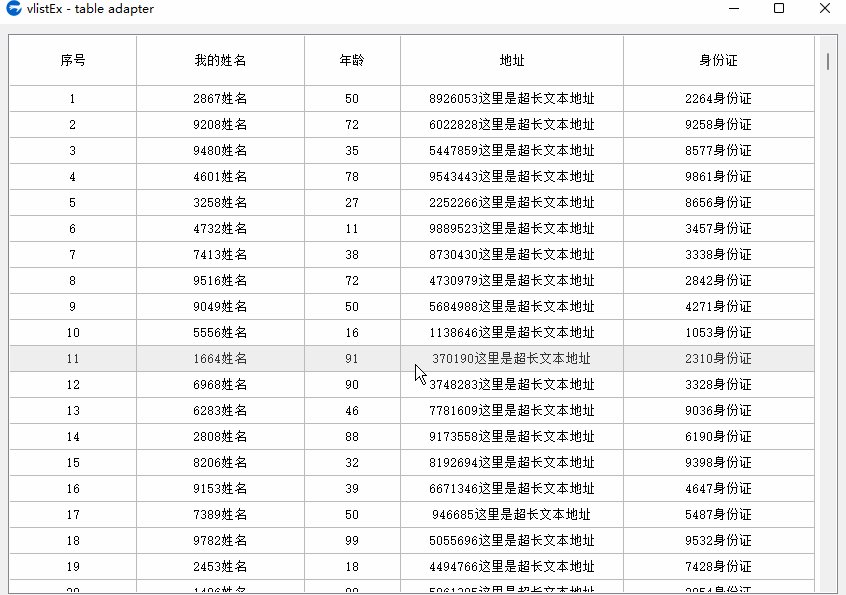
mainForm.vlist.setTable(t,,,1);
mainForm.vlist.onDragRow = true;
win.loopMessage();
import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=849;bottom=578)
mainForm.add(
vlist={cls="vlistEx";left=10;top=10;right=840;bottom=570;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","我的姓名","年龄","地址","身份证"} };
for(i=1;1000;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["我的姓名"]=math.random(1000,9999)+"姓名";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1,9999999)+"这里是超长文本地址";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
// mainForm.vlist.dragRowText = null //隐藏提示文本
// mainForm.vlist.onDragRow = true //一律允许拖动
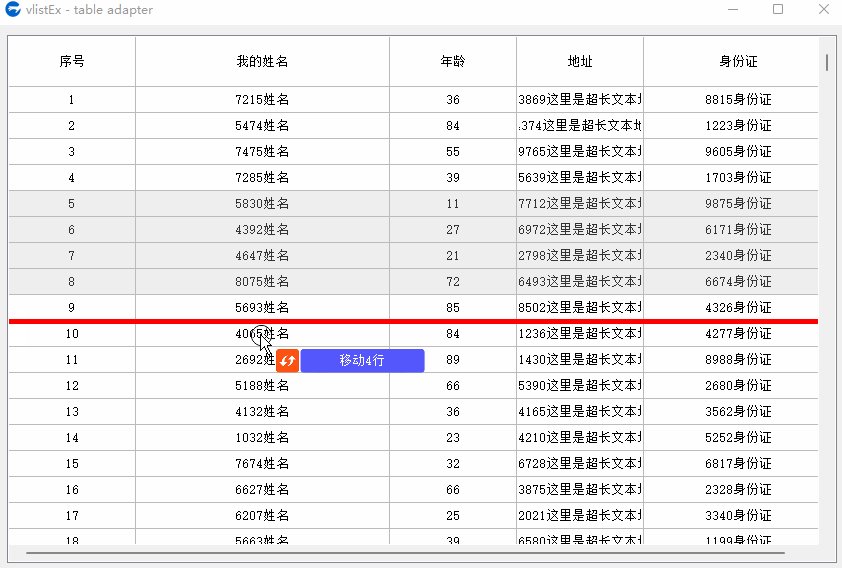
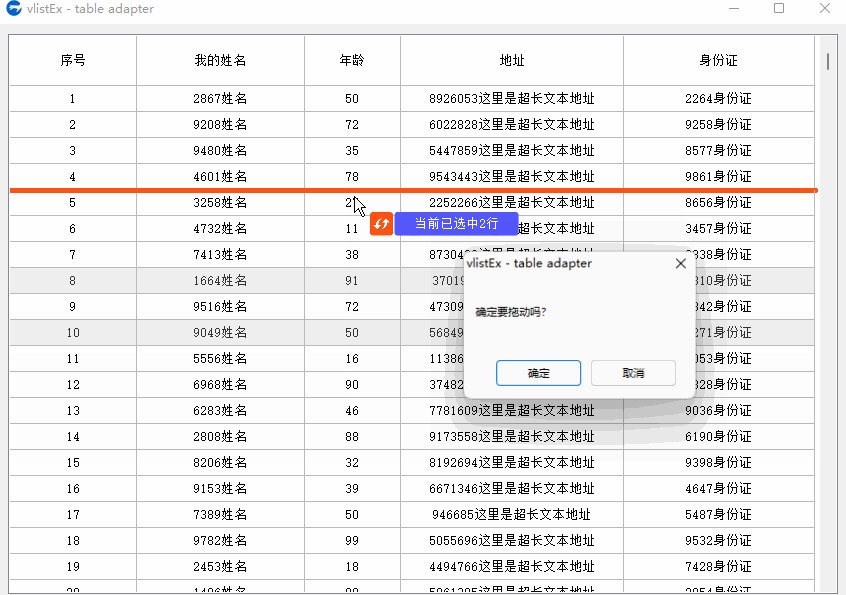
mainForm.vlist.onDragRow = function(dragrow/*拖动时鼠标所在行*/,draglist/*要拖动的行号数组*/){
/*鼠标拖动行开始。返回true允许拖动,否则禁止拖动。可以使用 dragRow 开头的相关属性进行设置。
1、可以按住 shift 或 ctrl 同时选择多个项目。
2、多个项目拖动后将按索引顺序连续排列。
3、先选择项目,再在选择的项目上按住鼠标左键拖动即可。
4、只能拖动到第一个选择项的前面,或最后一个选择项的后面。
*/
return true;
}
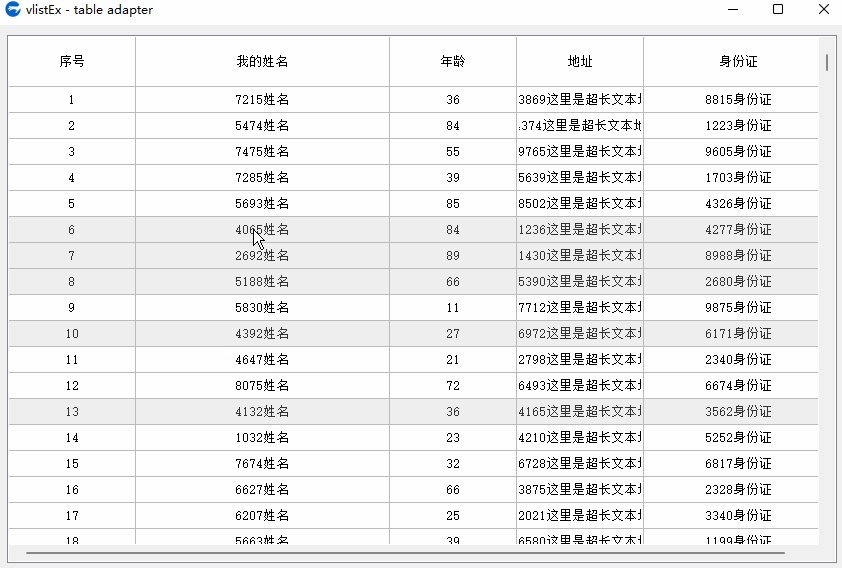
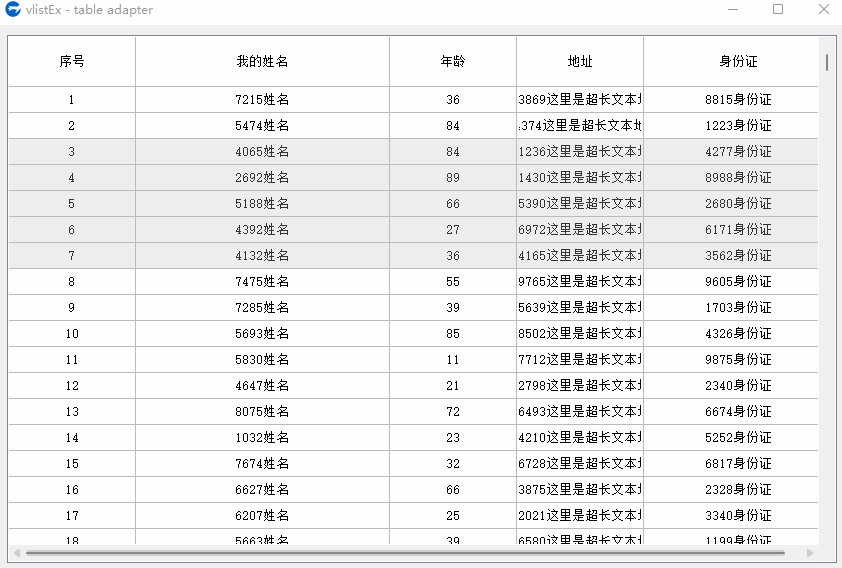
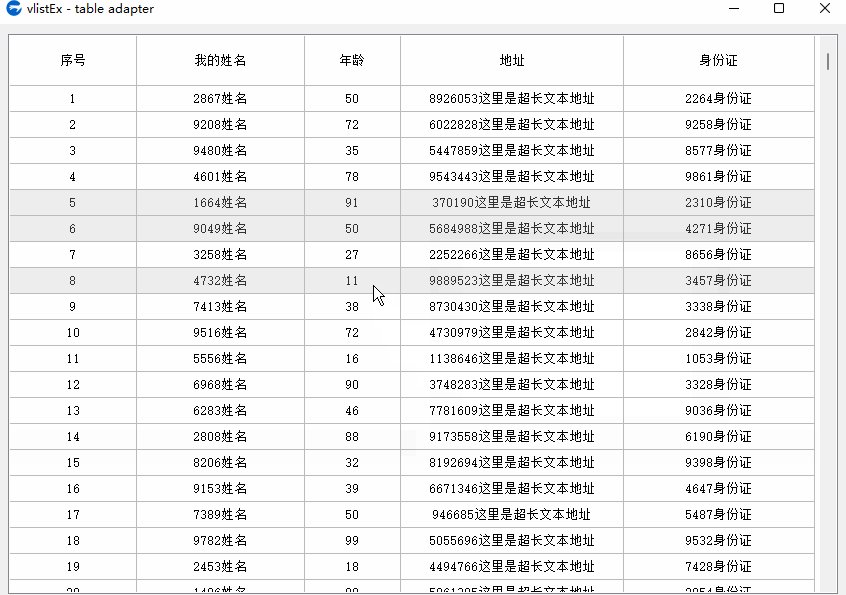
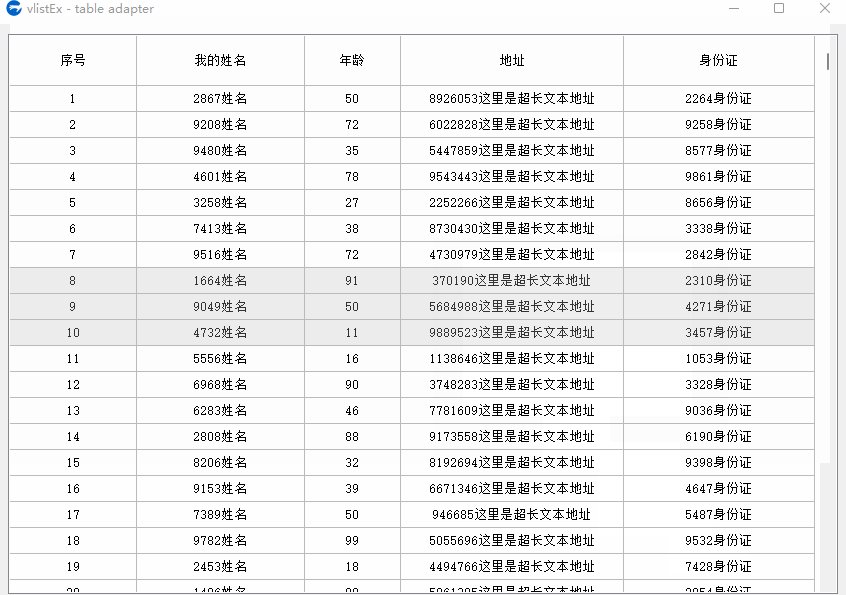
mainForm.vlist.onDragRowEnd = function(draglist/*要拖动的行号数组*/,dragtorow/*拖到的目标行号*/){
/*鼠标拖动行结束。返回true允许自动处理,否则禁止自动处理。只有设置了onDragRow才会触发本事件。不设置本事件则默认为允许自动处理*/
return true;
}
mainForm.vlist.setTable(t,,,1);
mainForm.show();
win.loopMessage();