
import win.ui;
import godking.paint;
import godking.vlistEx;
/*DSG{{*/
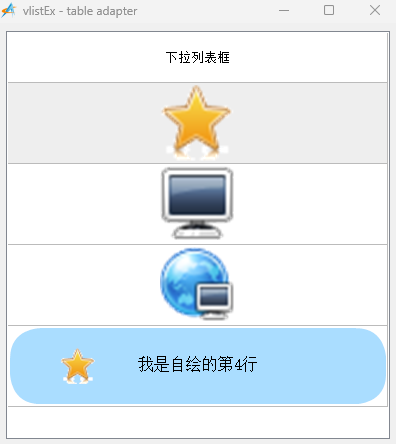
mainForm = win.form(text="vlistEx - table adapter";right=399;bottom=423;border="thin")
mainForm.add(
listview={cls="vlistEx";left=8;top=8;right=392;bottom=416;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;edge=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.setRowHeight(80);
mainForm.listview.addImg("jiantou",$"E:\图片素材\png\png32_漂亮图标\image16.png",false/*是否替换*/,/*宽度*/,/*高度*/)
var t = { {"jiantou"}, //图片名称
{$"E:\图片素材\png\png32_漂亮图标\image1.png"}, //图片数据
{"E:\图片素材\png\png32_漂亮图标\image2.png"}, //图片文件路径
{"[@ownerDraw]"} //自绘图片
}
mainForm.listview.setTable(t,"下拉列表框"/*列标题*/,/*列宽*/,1/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,true/*是否克隆新表*/)
mainForm.listview.setColumnType( 1,2/*_vlistEx_ColType_Image*/,1/*0居中1缩放2填满*/ );
mainForm.listview.ownerDraw = function (row,col,hdc,x,y,w,h,param){
/*图片自绘回调函数,可用于以下几种情况:
1、当单元格或标题的内容包含图片 <img name='[@ownerDraw]'> 时,使用该函数自绘图片。此时 param 值为img标签中定义的值,如 <img name='[@ownerDraw]',param={0xFF000000}> 。
2、当列类型为 _vlistEx_ColType_Image 时,如果单元格内容为"[@ownerDraw]",使用该函数自绘按钮。此时 param 值为该列设置的图片缩放方式;
3、当列类型为 _vlistEx_ColType_Button 时,如果单元格内容为"[@ownerDraw]",使用该函数自绘按钮。此时 param 值:true:鼠标在当前单元格内;false:鼠标未在当前单元格内;
4、当列类型为 _vlistEx_ColType_OwnerDraw 时,直接使用该函数自绘单元格内容。此时 param 值为:单元格内容;
5、当树形框图片 "[@treeImg]"="[@ownerDraw]" 时,使用该函数自绘树形框图片。此时 param 值:true:包含子项目;false:不包含子项目;*/
var p = godking.paint.fromHdc(hdc);
p.fillRoundRectF(x /*x*/,y/*y*/,w/*宽度*/,h/*高度*/,30,0xFFAADDFF);
p.drawImageF(x+50 /*x*/,y+20/*y*/,h-40/*宽*/,h-40/*高*/,owner.getImg("jiantou")/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
p.drawTextF(x /*x*/,y/*y*/,w/*宽*/,h/*高*/,"我是自绘的第"++row++"行",::LOGFONT(name="宋体";h=16;color=0xFF000000;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
p.close();
}
mainForm.show();
win.loopMessage();