注意:
1、设置为多行文本的单元格,视为纯文本单元格,不支持插入图片。如果有图片连接,也会当做文本处理。
2、老版本的 setColumnMultiline() 函数已弃用,新版本请用 _vlistEx_ColType_MultiLine 列类型。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
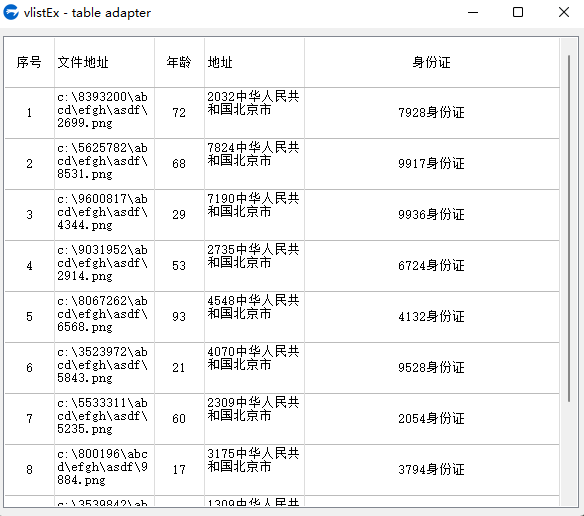
mainForm = win.form(text="vlistEx - table adapter";right=591;bottom=487)
mainForm.add(
vlist={cls="vlistEx";left=8;top=8;right=584;bottom=480;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
var t = { fields={"序号","文件地址","年龄","地址","身份证"} };
for(i=1;10;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["文件地址"]="c:\"++tostring(math.random(1,9999999))++"\abcd\efgh\asdf\"++tostring(math.random(1,9999))++".png";
tt["年龄"]=math.random(10,99);
tt["地址"]=math.random(1000,9999)+"中华人民共和国北京市";
tt["身份证"]=math.random(1000,9999)+"身份证";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,{50,100,50,100,-1},1);
mainForm.vlist.setColumnType({2,4}/*列号*/,-1/*_vlistEx_ColType_MultiLine*/,true/*是否自动换行*/,1/*0顶1中2底*/ );
mainForm.vlist.setRowHeight(50);
mainForm.show();
win.loopMessage();