sciter的帖子太少了,笔记分享一篇,全程大白话,代码可执行演示。
//sciter自定义事件笔记
import win.ui;
/*DSG{{*/
var winform = win.form(text="js 调用 aardio 自定义事件";right=1014;bottom=523;parent=...)
winform.add()
/*}}*/
import web.sciter;
var sciter = web.sciter( winform );
//在 web.sciter.behavior 名字空间添加自定义 behavior
namespace web.sciter.behavior.my.customEvent {
/*
自定义事件第3个回调参数 data 指向 behaviorParams.data 解包后的值,而不是behaviorParams.reason
behaviorParams.data 的值在 javascript 里用 event.data 或 event.detail 指定。
*/
onMyCustomEvent = function (scTarget,scOwner,data,behaviorParams) {
import win
win.msgbox("aardio触发","触发顺序")
}
test = function(){
import win
win.msgbox("JS节点调用本函数","触发顺序")
}
onButtonClick = function (scTarget,scOwner,reason,behaviorParams) {
// 下面代码即可以触发 JS 事件,也可以触发 aardio 事件
//scOwner.fireEvent("onMyCustomEvent","这是data参数")
}
//JS 脚本中读取 value 时触发此回调,第2个返回值返回 value 的值
onGetValue = function( ltOwner ){
return true,"Value:onGetValue";
}
//JS 脚本中使用修改 value 值时触发此回调
onSetValue = function( ltOwner,value ){
return true
}
}
sciter.html = /**
<!doctype html>
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
html,body{ height:100%; margin:50; }
#my-button{
behavior:"clickable my.customEvent";
}
</style>
</head>
<body>
<button id="my-button">请点击这里调用 behavior 里定义的 aardio函数:onMyCustomEvent </button>
<script>
var button = document.getElementById("my-button");
button.addEventListener("onMyCustomEvent",(event)=>{ //js里面定义事件 要使用 behavior:"clickable my.customEvent" 注册要自定义的事件名称,如果只在Js里定义
//事件,可以不在aardio写命名空间,也可自定义命名里写注册的事件名,事件触发时,会全部触发,触发顺序是,先触发Js定义的事件,再触发aardio定义的事件;
Window.this.modal(<info>js注册的事件被触发</info>)
button.xcall("test") //js节点调用behavior函数,要调用命名空间里的函数,必须在命名空间注册:onGetValue(ltOwner),onSetValue(ltOwner,value)两个函数
event.currentTarget.innerHTML = "test"; //event.currentTarget 触发事件的节点,等同于上面的button
})
button.addEventListener('click', () => {
var event = new Event("onMyCustomEvent", { detail :"自定义只读的自定义数据参数,可省略", bubbles:true});
event.data = "指定事件自定义数据参数"; // aardio 里 behaviorParams.data 优先取这个值,取不到就取 event.detail
button.postEvent(event) //触发事件
//button.dispatchEvent(event)//触发事件
})
</script>
</body>
</html>
**/
winform.show();
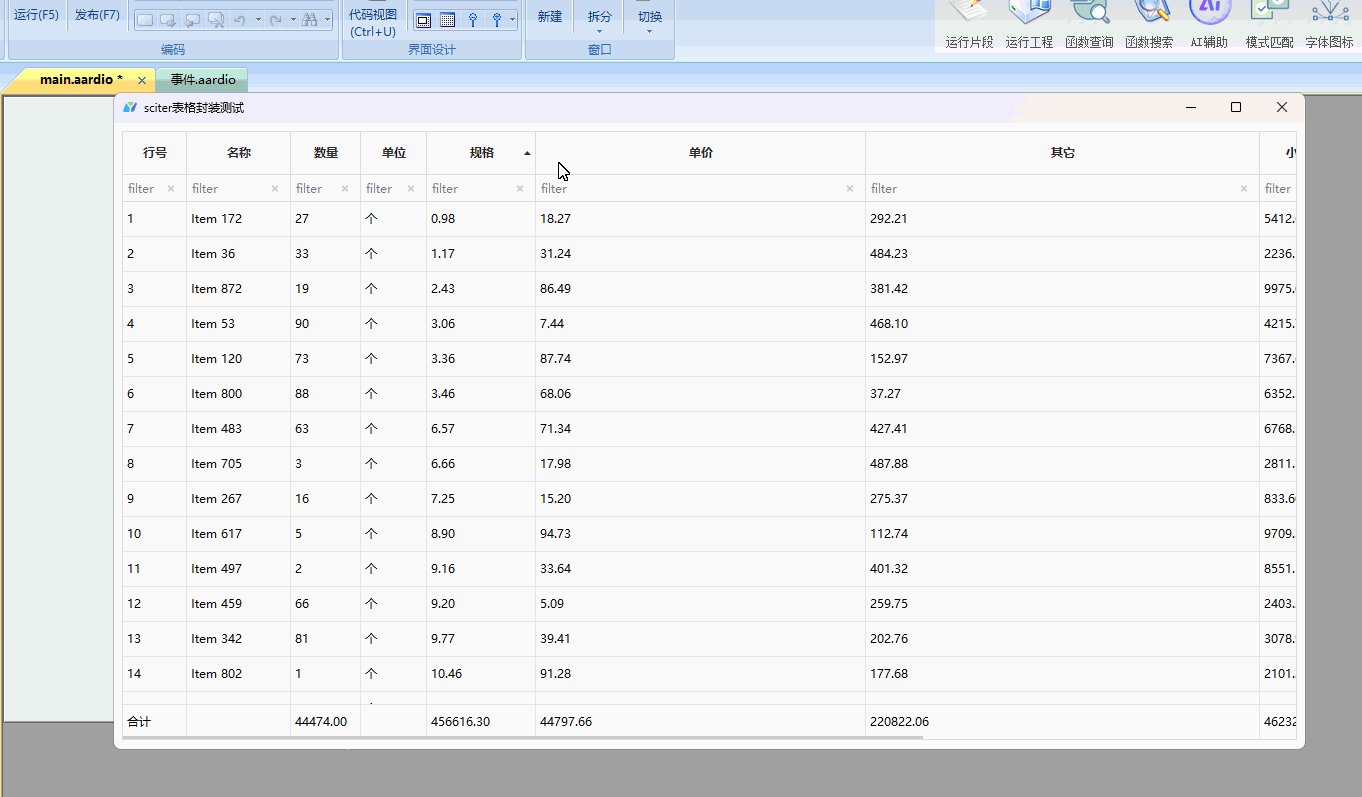
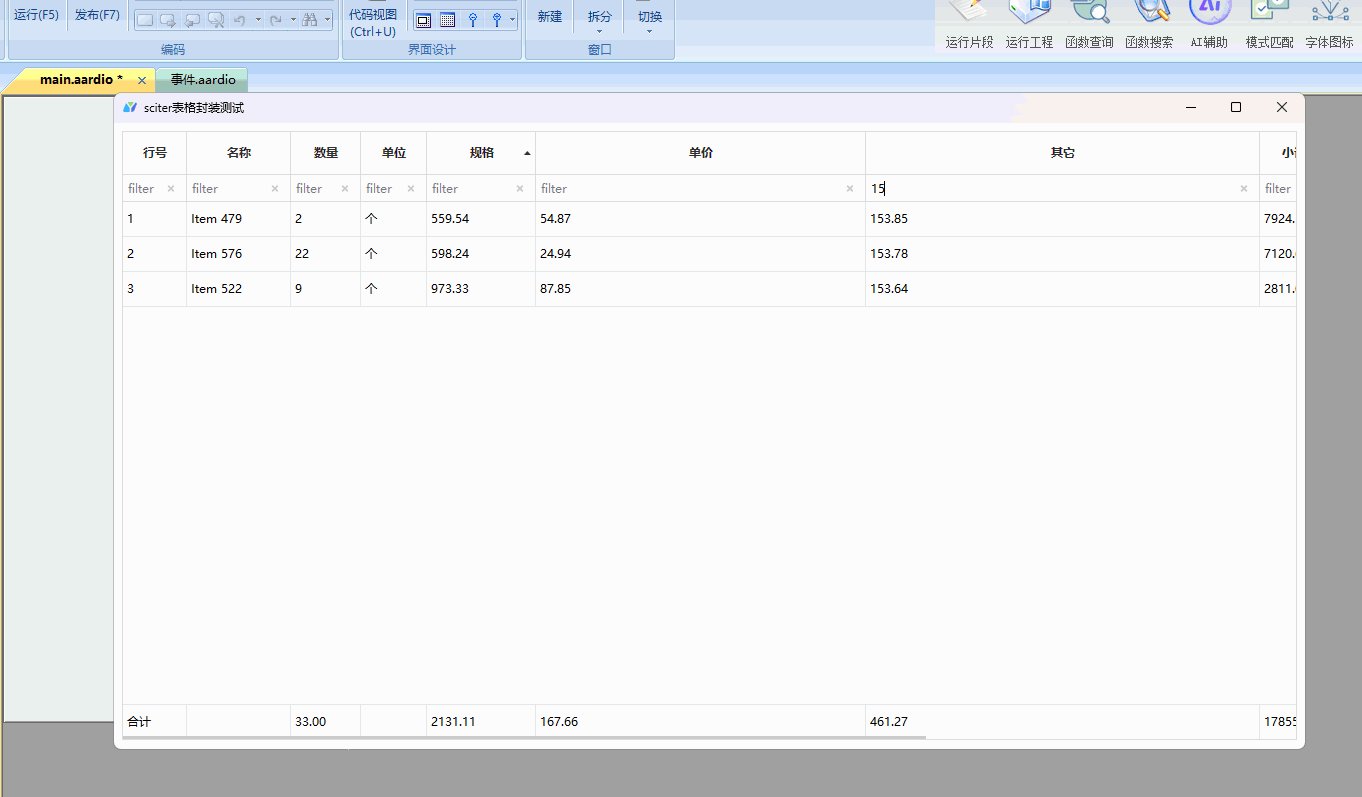
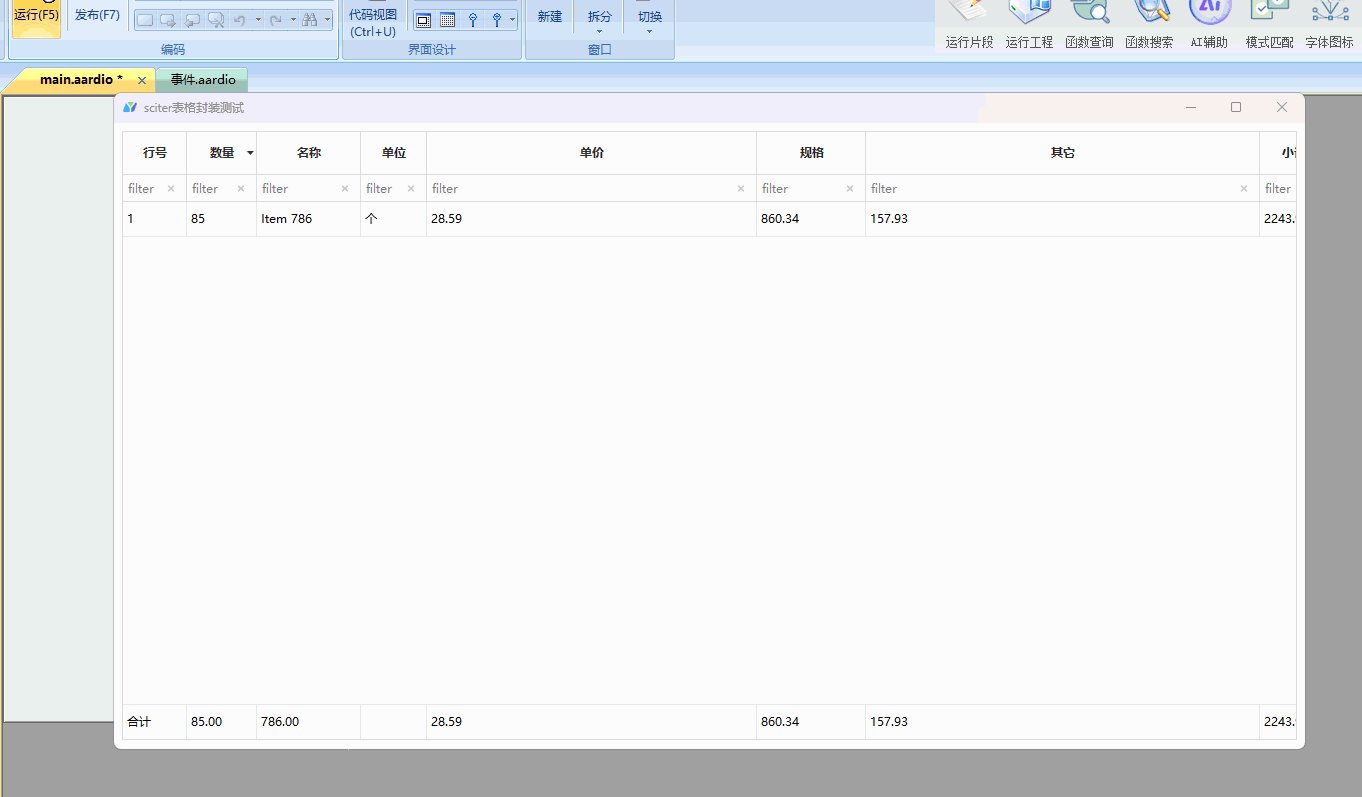
win.loopMessage();下一贴,sciter表格,预告图

功能实现:点击表头排序,拖动字段改变列顺序,改变列宽,记忆宽度,下次自动加载,表尾合计,筛选
未实现:冻结列,效率优化,美化等