请下载新版虚表:增加 _vlistEx_ColType_Button 图片按钮类型,增加 onMouseMove() 事件。
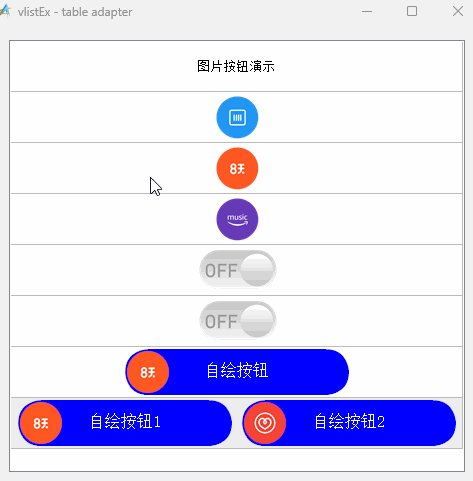
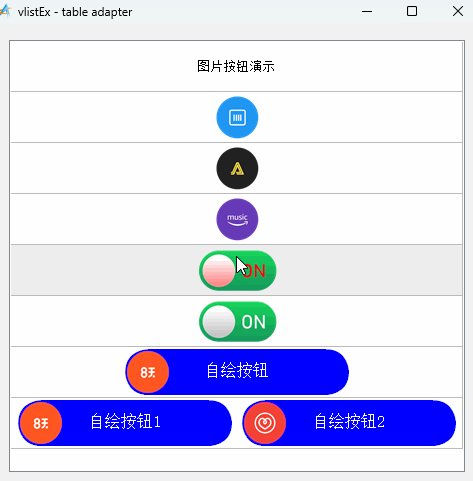
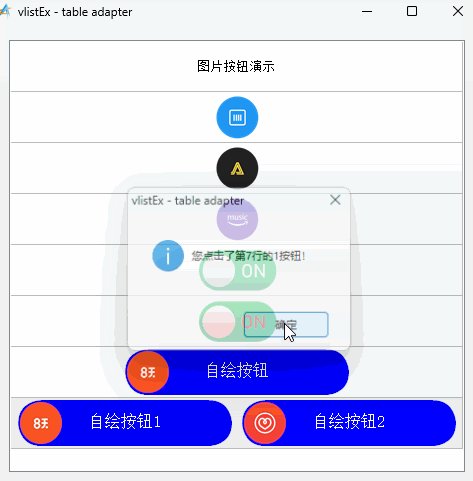
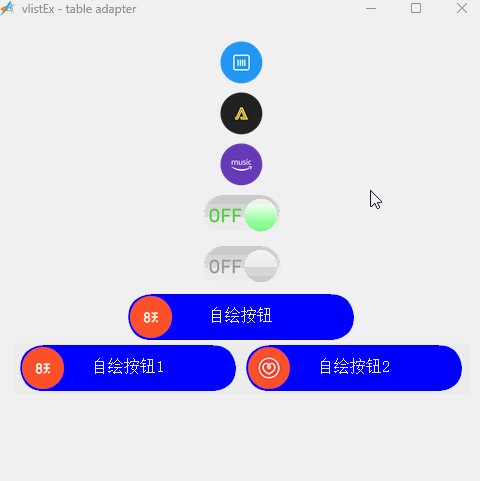
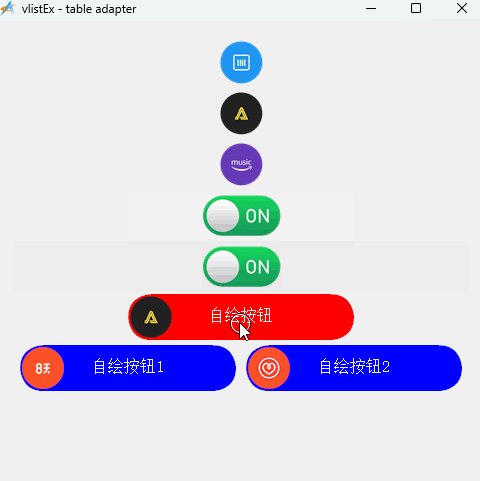
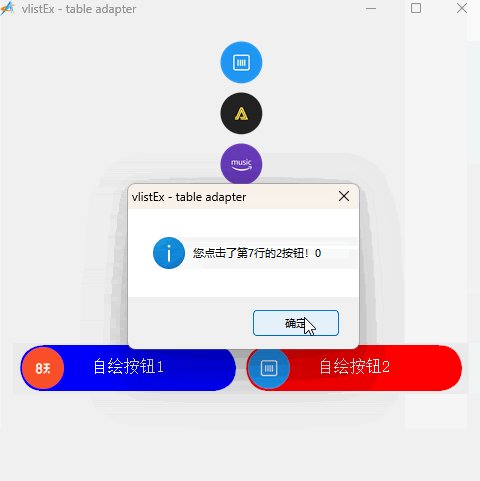
效果如下:

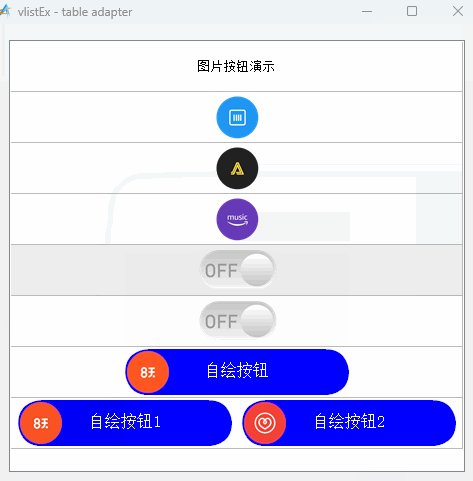
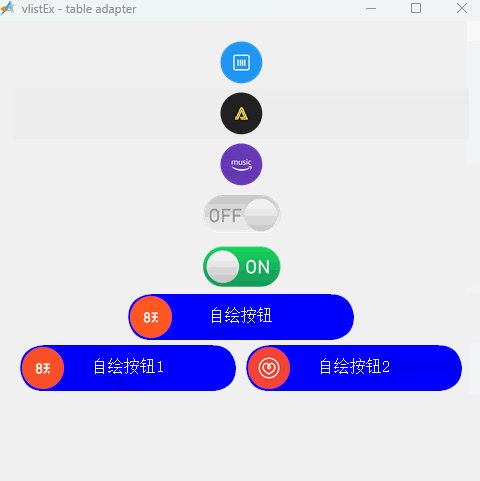
无边框效果:

import win.ui;
import godking.vlistEx;
import godking.paint;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=487;bottom=463;border="thin")
mainForm.add(
listview={cls="vlistEx";left=16;top=16;right=472;bottom=448;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;edge=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.headerAlign = 1;
mainForm.listview.setRowHeight(50);
mainForm.listview.addImg("正常图片"/*图片名称*/,"/a1.png"/*图片文件名或数据*/,false/*是否替换*/,/*宽度*/,/*高度*/);
mainForm.listview.addImg("鼠标悬停图片"/*图片名称*/,"/a2.png"/*图片文件名或数据*/,false/*是否替换*/,/*宽度*/,/*高度*/);
var t = {
{"/b1.png|/b2.png"} //指定本地文件名
{"正常图片|鼠标悬停图片"} //指定虚表图片名称
{""} //使用列默认按钮图片
{"/off.png|/off2.png",false} // 可切换按钮
{"/off.png|/off2.png",false} // 可切换按钮
{'@ownerDrawImg'} //使用自绘图片按钮
{'@ownerDrawImg'} //使用自绘图片按钮
}
mainForm.listview.setTable(t,{"图片按钮演示"},-1);
mainForm.listview.setColumnType( 1,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,"/c1.png" /*正常图片*/,"/c2.png" /*鼠标悬停图片*/ );
//鼠标点击按钮事件
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex){
if row>=4 and row<=5{
mainForm.listview.dataAdapter._dataSource[row][2] =! mainForm.listview.dataAdapter._dataSource[row][2];
if mainForm.listview.dataAdapter._dataSource[row][2]{
mainForm.listview.dataAdapter._dataSource[row][1]="/on.png|/on2.png"
} else {
mainForm.listview.dataAdapter._dataSource[row][1]="/off.png|/off2.png"
}
mainForm.listview.redrawRow(row);
} else {
if row and col ..win.msgbox("您点击了第"++row++"行的"++buttonIndex++"按钮!");
}
}
//自绘图片按钮
mainForm.listview.ownerDrawImg = function (row,col,hdc,x,y,w,h,param){
if row===6 { // 单按钮
w /= 2;
x += w/2;
var p = godking.paint.fromHdc(hdc);
if param {
p.fillRoundRectF(x,y/*y*/,w/*宽度*/,h/*高度*/,25,0xFFFF0000);
p.drawImageF(x,y,h,h,"/a1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRectF(x,y/*y*/,w/*宽度*/,h/*高度*/,25,0xFF0000FF);
p.drawImageF(x,y,h,h,"/a2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawTextF(x,y,w,h,"自绘按钮",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
p.close();
} elseif row===7 { // 多按钮
w /= 2;
// 定义两个按钮的区域
var rect1 = ::RECT(x,y,x+w,y+h);
rect1.inflate(-5,0);
var rect2 = rect1.copy();
rect2.offset(w,0);
var p = godking.paint.fromHdc(hdc);
// 画按钮1
if rect1.contains(owner.mouseX,owner.mouseY) {
p.fillRoundRect(rect1,25,0xFFFF0000);
p.drawImageF(rect1.left,y,h,h,"/a1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRect(rect1,25,0xFF0000FF);
p.drawImageF(rect1.left,y,h,h,"/a2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawText(rect1,"自绘按钮1",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
// 画按钮2
if rect2.contains(owner.mouseX,owner.mouseY){
p.fillRoundRect(rect2,25,0xFFFF0000);
p.drawImageF(rect2.left,y,h,h,"/b1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRect(rect2,25,0xFF0000FF);
p.drawImageF(rect2.left,y,h,h,"/b2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawText(rect2,"自绘按钮2",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
p.close();
// 设置按钮范围,供鼠标移动时识别悬浮状态
mainForm.listview.setButtonRects(row,col,rect1,rect2);
}
}
mainForm.show();
win.loopMessage();无边框效果代码:
import win.ui;
import godking.vlistEx;
import godking.paint;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=487;bottom=463;border="thin")
mainForm.add(
listview={cls="vlistEx";left=16;top=16;right=472;bottom=448;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
mainForm.listview.headerAlign = 1;
mainForm.listview.setRowHeight(50);
mainForm.listview.addImg("正常图片"/*图片名称*/,"/a1.png"/*图片文件名或数据*/,false/*是否替换*/,/*宽度*/,/*高度*/);
mainForm.listview.addImg("鼠标悬停图片"/*图片名称*/,"/a2.png"/*图片文件名或数据*/,false/*是否替换*/,/*宽度*/,/*高度*/);
var t = {
{"/b1.png|/b2.png"} //指定本地文件名
{"正常图片|鼠标悬停图片"} //指定虚表图片名称
{""} //使用列默认按钮图片
{"/off.png|/off2.png",false} // 可切换按钮
{"/off.png|/off2.png",false} // 可切换按钮
{'[@ownerDraw]'} //使用自绘图片按钮
{'[@ownerDraw]'} //使用自绘图片按钮
}
mainForm.listview.setTable(t,{"图片按钮演示"},-1);
mainForm.listview.setColumnType( 1,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,"/c1.png" /*正常图片*/,"/c2.png" /*鼠标悬停图片*/ );
//鼠标点击按钮事件
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex){
if row>=4 and row<=5{
mainForm.listview.dataAdapter._dataSource[row][2] =! mainForm.listview.dataAdapter._dataSource[row][2];
if mainForm.listview.dataAdapter._dataSource[row][2]{
mainForm.listview.dataAdapter._dataSource[row][1]="/on.png|/on2.png"
} else {
mainForm.listview.dataAdapter._dataSource[row][1]="/off.png|/off2.png"
}
mainForm.listview.redrawRow(row);
} else {
if row and col ..win.msgbox("您点击了第"++row++"行的"++buttonIndex++"按钮!");
}
}
//自绘图片按钮
mainForm.listview.ownerDraw = function (row,col,hdc,x,y,w,h,param){
if row===6 { // 单按钮
w /= 2;
x += w/2;
var p = godking.paint.fromHdc(hdc);
if param {
p.fillRoundRectF(x,y/*y*/,w/*宽度*/,h/*高度*/,25,0xFFFF0000);
p.drawImageF(x,y,h,h,"/a1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRectF(x,y/*y*/,w/*宽度*/,h/*高度*/,25,0xFF0000FF);
p.drawImageF(x,y,h,h,"/a2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawTextF(x,y,w,h,"自绘按钮",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
p.close();
} elseif row===7 { // 多按钮
w /= 2;
// 定义两个按钮的区域
var rect1 = ::RECT(x,y,x+w,y+h);
rect1.inflate(-5,0);
var rect2 = rect1.copy();
rect2.offset(w,0);
var p = godking.paint.fromHdc(hdc);
// 画按钮1
if rect1.contains(owner.mouseX,owner.mouseY) {
p.fillRoundRect(rect1,25,0xFFFF0000);
p.drawImageF(rect1.left,y,h,h,"/a1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRect(rect1,25,0xFF0000FF);
p.drawImageF(rect1.left,y,h,h,"/a2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawText(rect1,"自绘按钮1",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
// 画按钮2
if rect2.contains(owner.mouseX,owner.mouseY){
p.fillRoundRect(rect2,25,0xFFFF0000);
p.drawImageF(rect2.left,y,h,h,"/b1.png",/*透明度或图片属性*/,/*保持比例*/);
} else {
p.fillRoundRect(rect2,25,0xFF0000FF);
p.drawImageF(rect2.left,y,h,h,"/b2.png",/*透明度或图片属性*/,/*保持比例*/);
}
p.drawText(rect2,"自绘按钮2",::LOGFONT(name="宋体";h=16;color=0xFFFFFFFF;brush=null),0/*格式*/,1/*水平*/,1/*垂直*/);
p.close();
// 设置按钮范围,供鼠标移动时识别悬浮状态
mainForm.listview.setButtonRects(row,col,rect1,rect2);
}
}
var color = ::GetSysColor(0xF/*_COLOR_3DFACE*/)
mainForm.listview.lineWidthH = 0
mainForm.listview.lineWidthV = 0
mainForm.listview.bkColor = color
mainForm.listview.blankColor = color
mainForm.listview.setHeaderHeight(0)
mainForm.show();
win.loopMessage();
代码及素材,可下载附件。