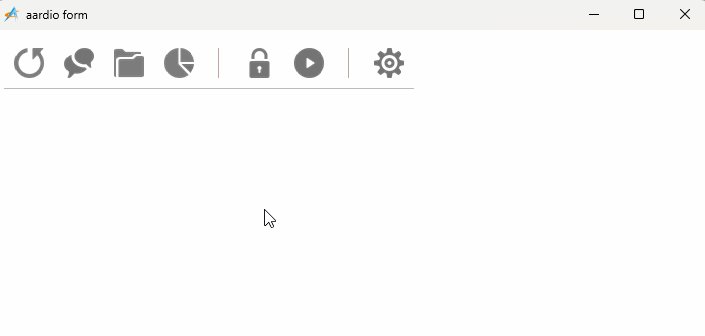
1、使用_vlistEx_ColType_Button类型实现:

import win.ui;
import godking.vlistEx;
/*DSG{{*/
var winform = win.form(text="aardio form";right=711;bottom=311;bgcolor=16777215)
winform.add(
menu={cls="vlistEx";left=8;top=8;right=704;bottom=72;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
winform.menu.setTable({{"\1 - 副本.png|\1.png",
"\2 - 副本.png|\2.png",
"\3 - 副本.png|\3.png",
"\4 - 副本.png|\4.png",
"\0.png|\0.png",
"\5 - 副本.png|\5.png",
"\6 - 副本.png|\6.png",
"\0.png|\0.png",
"\7 - 副本.png|\7.png",
}} /*数据表*/,/*列标题*/,{50,50,50,50,30,50,50,30,50}/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/);
winform.menu.hideScroll(true/*隐藏横向滚动条*/,true/*隐藏纵向滚动条*/);
winform.menu.setHeaderHeight(0);
winform.menu.setRowHeight(50);
winform.menu.lineWidthV = null;
winform.menu.selectedBkColor = null;
winform.menu.padding = {top=10,bottom=10};
winform.menu.setColumnType(/*列号*/,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,/*正常图片*/,/*鼠标悬停图片*/ );
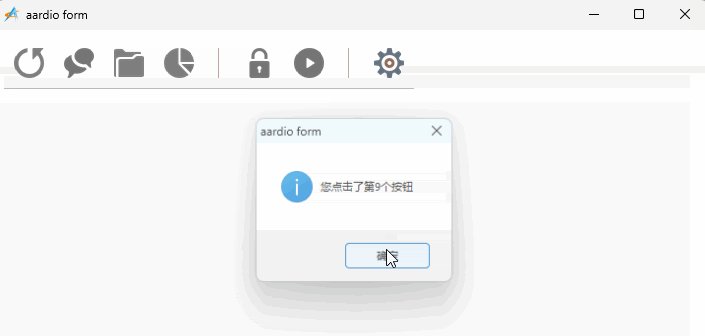
winform.menu.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and table.find({1,2,3,4,6,7,9},col){
win.msgbox("您点击了第"++col++"个按钮");
}
}
winform.show();
win.loopMessage();2、使用_vlistEx_ColType_Button类型+gdi绘图,给图标添加标题:

import win.ui;
import godking.vlistEx;
/*DSG{{*/
var winform = win.form(text="aardio form";right=711;bottom=311;bgcolor=16777215)
winform.add(
menu={cls="vlistEx";left=8;top=8;right=704;bottom=72;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
winform.menu.setTable({{"\1 - 副本.png|\1.png",
"\2 - 副本.png|\2.png",
"\3 - 副本.png|\3.png",
"\4 - 副本.png|\4.png",
"\0.png|\0.png",
"\5 - 副本.png|\5.png",
"\6 - 副本.png|\6.png",
"\0.png|\0.png",
"\7 - 副本.png|\7.png",
}} /*数据表*/,/*列标题*/,{50,50,50,50,30,50,50,30,50}/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/);
var title={"打开","编辑","视图","阅览","|","打印","帮助","|","关于"};
winform.menu.hideScroll(true/*隐藏横向滚动条*/,true/*隐藏纵向滚动条*/);
winform.menu.setHeaderHeight(0);
winform.menu.setRowHeight(50);
winform.menu.lineWidthV = null;
winform.menu.selectedBkColor = null;
winform.menu.padding = {top=0,bottom=20};
winform.menu.setColumnType(/*列号*/,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,/*正常图片*/,/*鼠标悬停图片*/ );
winform.menu.onDrawCellEnd = function(row,col,hdc,rect,bkcolor,text,font,colalign){
if row and table.find({1,2,3,4,6,7,9},col){
rect.top +=30;
..gdi.drawTextCenter(hdc,..gdi.getFont(owner.hwnd),title[col],rect,4/*_DT_VCENTER*/|0x20/*_DT_SINGLELINE*/);
}
}
winform.menu.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and table.find({1,2,3,4,6,7,9},col){
win.msgbox("您点击了第"++col++"个按钮");
}
}
winform.show();
win.loopMessage();3、使用_vlistEx_ColType_OwnerDrawCustom类型实现图标+标题:

import win.ui;
import godking.vlistEx;
/*DSG{{*/
var winform = win.form(text="aardio form";right=711;bottom=311;bgcolor=16777215)
winform.add(
menu={cls="vlistEx";left=8;top=8;right=704;bottom=72;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
var itemModel = {
{ type="img";
name="img";
rectf={x=10,y=0,width=30,height=30};
hover=true;
scale=true;
}
{ type="text";
name="text";
rectf={x=0,y=30,width=50,height=20};
font={name="宋体",h=12,color=0xFF000000};
itemhoverfont={name="宋体",h=12,color=0xFFFF0000};
hover=true;
align=1;
valign=1;
}
}
winform.menu.setTable({{"\1 - 副本.png|\1.png|打开",
"\2 - 副本.png|\2.png|编辑",
"\3 - 副本.png|\3.png|视图",
"\4 - 副本.png|\4.png|阅览",
"\0.png",
"\5 - 副本.png|\5.png|打印",
"\6 - 副本.png|\6.png|帮助",
"\0.png",
"\7 - 副本.png|\7.png|关于",
}} /*数据表*/,/*列标题*/,{50,50,50,50,30,50,50,30,50}/*列宽*/,/*0左1中2右*/,/*字典转为数组*/,/*字符串转为Utf8*/,/*是否克隆新表*/);
winform.menu.setColumnType({1,2,3,4,6,7,9}/*列号*/,7/*_vlistEx_ColType_OwnerDrawCustom*/,itemModel/*参考godking.customPlus中的itemModel定义规则*/ );
winform.menu.setColumnType({5,8}/*列号*/,2/*_vlistEx_ColType_Image*/,1/*0居中1缩放2填满*/,5/*边距*/ );
winform.menu.hideScroll(true/*隐藏横向滚动条*/,true/*隐藏纵向滚动条*/);
winform.menu.setHeaderHeight(0);
winform.menu.setRowHeight(50);
winform.menu.lineWidthV = null;
winform.menu.selectedBkColor = null;
winform.menu.padding = 0;
winform.menu.ownerDrawCustom = function (row,col,text/*当前单元格文本*/){
/* 当列类型为7(_vlistEx_ColType_OwnerDrawCustom)时,调用本函数。
通过返回值,设置itemModel中定义的各元素的值,以供虚表进行绘制。
返回值格式可参考godking.customPlus中的itemList中项目的定义格式。
支持绘制:img、text、rect、line 四种类型的元素。
支持定义:正常、hover、itemhover 三种状态的属性值。
使用鼠标悬浮的元素,要在itemModel中设置hover=true。
建议使用悬浮的各元素的rectf不要部分重叠,可以完全不重叠或完全重叠。*/
var s=..string.split(text,"|");
return { img={
img = s[1];
itemhoverimg = s[2];
};
text = s[3];
};
}
winform.menu.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if row and table.find({1,2,3,4,6,7,9},col){
win.msgbox("您点击了第"++col++"个按钮");
}
}
winform.show();
win.loopMessage();
代码文件及素材见附件。