因为隐藏行改变了listview内部行号处理机制,需要处理大量细节,如listview内部用于传递行号的各种消息、通知等、封装的各种读取行号的函数等。
所以在工作量很大,一处纰漏可能导致重大bug的情况下,仅对隐藏行功能进行了简单封装,仅部分功能适用,请勿用于复杂操作。
具体哪些功能不适用,请自行测试。

import win.ui;
import godking.vlistEx;
/*DSG{{*/
mainForm = win.form(text="vlistEx - table adapter";right=575;bottom=449)
mainForm.add(
listview={cls="vlistEx";left=8;top=8;right=518;bottom=438;acceptfiles=1;aw=1;db=1;dl=1;dr=1;dt=1;hscroll=1;vscroll=1;z=1}
)
/*}}*/
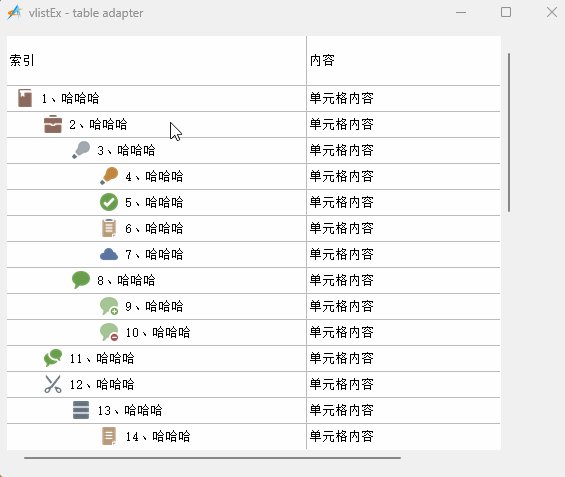
mainForm.listview.setColumns("索引,内容",300/*列宽*/,/*格式*/);
var tree = {0,1,2,3,3,3,3,2,3,3,1,1,2,3,0,1,2,2,1,1,2,2,3,3,0,1,2,3,3,3,1}
var t = {};
for(i=1;#tree;1){
..table.push(t,{string.repeat(tree[i]," ")++` <img name="E:\图片素材\png\png60_清新网页设计\ (`++(5+i)++`).png",w=18,h=18> [@rowindex]、哈哈哈`,"单元格内容", "[@treeLevel]"=tree[i],"[@treeImg]"="E:\图片素材\png\png32_漂亮图标\image"++(i+10)++".png"})
}
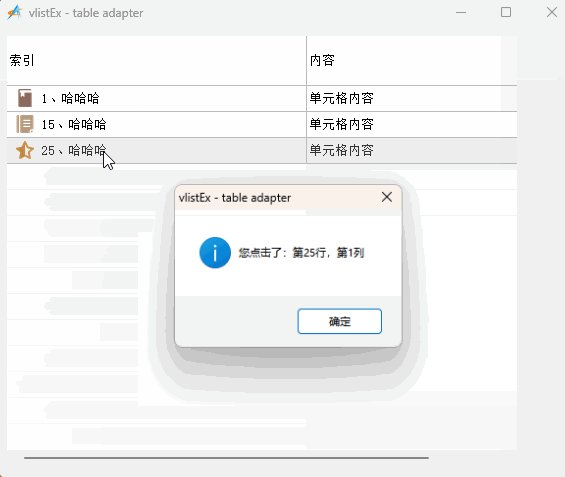
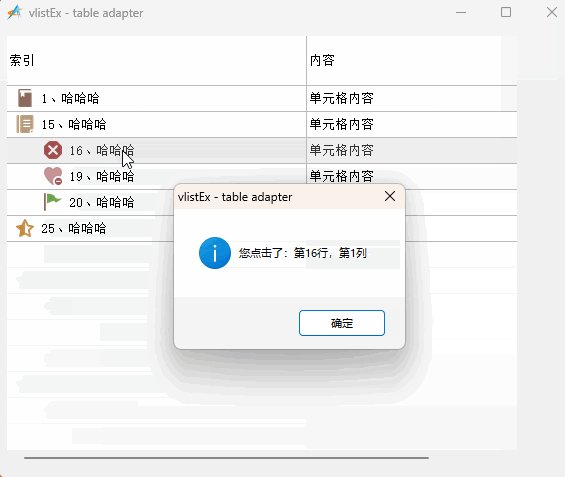
mainForm.listview.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
var rrow = mainForm.listview.getHideRowRealIndex(row /*虚表当前显示行号*/);
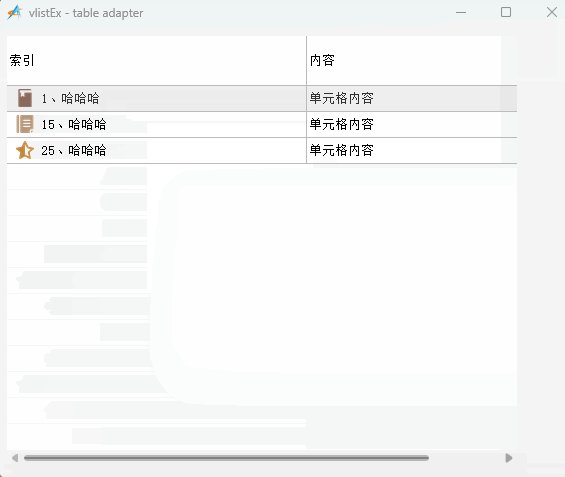
if col===1 {
var ishide = mainForm.listview.isUnHideSubRow(rrow);
mainForm.listview.hideSubRow( rrow /*行号*/,ishide/*是否隐藏*/,true/*是否立即刷新*/);
}
win.msgbox("您点击了:第"++rrow++"行,第"++col++"列");
}
mainForm.listview.setTable(t,false);
mainForm.listview.refreshTree();
mainForm.show();
win.loopMessage();