虚表功能太多,很多人其实都不会用。
经小肥羊建议,尝试对虚表做二次封装,将某些经常用、好用的功能,封装为一个个独立的小库,小巧方便,非常实用。
也希望有此想法的朋友,封装好了以后分享给我,我集成到虚表库中进行统一发布。
附件为 toolbar 库 V1.2 版,请自行下载。

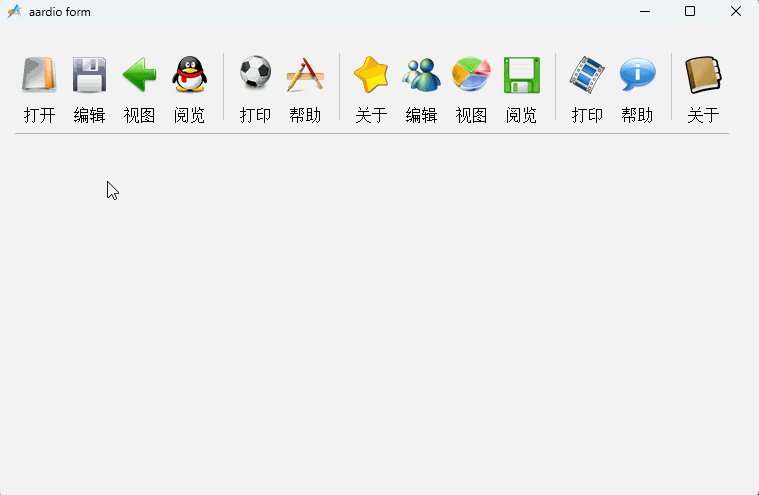
单行演示代码:
import win.ui;
import godking.vlistEx.toolbar
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=16;top=16;right=168;bottom=56;z=1}
)
/*}}*/
winform.show();
// 创建实例
var toolbar = godking.vlistEx.toolbar(winform.vlistEx,{
bkcolor = 0xFFFFFF; /*背景颜色*/
bkimage = null;
cellwidth = 60; /*单元格宽度*/
cellheight = 80; /*单元格高度*/
imgpadding = 10;
textpadding = 5;
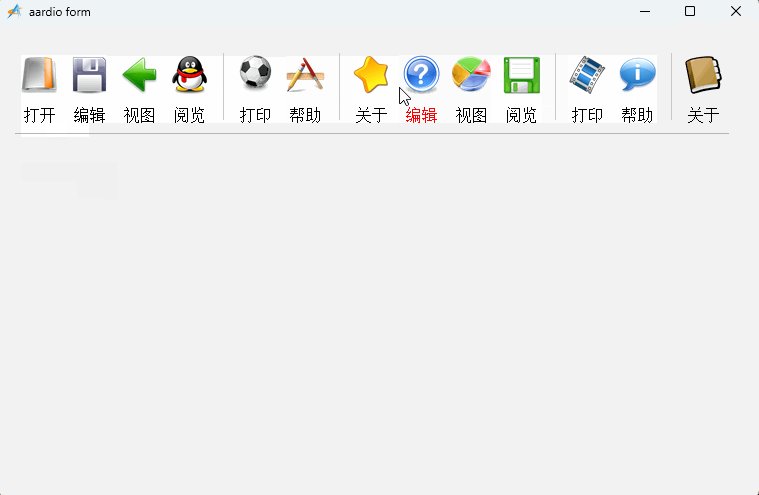
font={name="宋体",h=12,color=0xFF000000}; /*正常字体*/
hoverfont={name="宋体",h=12,color=0xFFFF0000}; /*鼠标划过字体*/
lineColorH = 0xBBBBBB;
lineColorV = 0xCCCCCC;
})
// 添加图片
import inet.http
import godking.paint
var imgs = godking.paint.splitImage("/upload/files/20250124/1737707732.png",5,5,0,0,0,0);
for(i=1;#imgs;1){
toolbar.addImg("img"++i/*图片名称*/,imgs[i]/*图片数据*/);
}
//设置项目
toolbar.setItemList ({
"img1|img2|打开",
"img3|img4|编辑",
"img5|img10|视图",
"img6|img11|阅览",
"|",
"img7|img12|打印",
"img8|img13|帮助",
"|",
"img9|img14|关于",
"img15|img16|编辑",
"img17|img18|视图",
"img19|img11|阅览",
"|",
"img20|img12|打印",
"img21|img13|帮助",
"|",
"img22|img14|关于",
})
// 定义点击事件
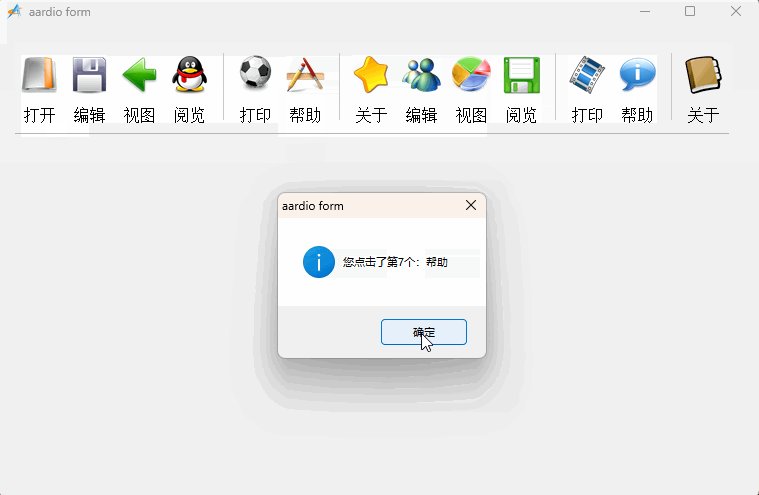
toolbar.onClick = function(row/*行号*/,col/*列号*/,text/*项目文本*/){
..win.msgbox("您点击了第"++col++"个:"++text);
}
win.loopMessage();
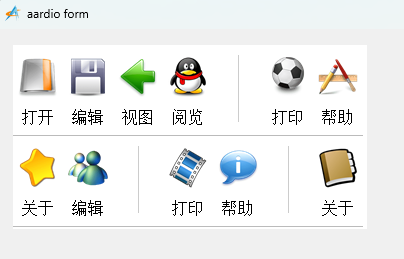
多行演示:

多行演示代码:
import win.ui;
import godking.vlistEx.toolbar
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=16;top=16;right=168;bottom=56;z=1}
)
/*}}*/
winform.show();
// 创建实例
var toolbar = godking.vlistEx.toolbar(winform.vlistEx,{
bkcolor = 0xFFFFFF; /*背景颜色*/
bkimage = null;
cellwidth = 60; /*单元格宽度*/
cellheight = 80; /*单元格高度*/
imgpadding = 10;
textpadding = 5;
font={name="宋体",h=12,color=0xFF000000}; /*正常字体*/
hoverfont={name="宋体",h=12,color=0xFFFF0000}; /*鼠标划过字体*/
lineColorH = 0xBBBBBB;
lineColorV = 0xCCCCCC;
})
// 添加图片
import inet.http
import godking.paint
var imgs = godking.paint.splitImage("/upload/files/20250124/1737707732.png",5,5,0,0,0,0);
for(i=1;#imgs;1){
toolbar.addImg("img"++i/*图片名称*/,imgs[i]/*图片数据*/);
}
//设置项目
toolbar.setItemList ({
"img1|img2|打开",
"img3|img4|编辑",
"img5|img10|视图",
"img6|img11|阅览",
"||",
"img7|img12|打印",
"img8|img13|帮助"
},
{
"img9|img14|关于",
"img15|img16|编辑",
"||",
"img20|img12|打印",
"img21|img13|帮助",
"||",
"img22|img14|关于",
})
// 定义点击事件
toolbar.onClick = function(row/*行号*/,col/*列号*/,text/*项目文本*/){
..win.msgbox("您点击了第"++row++"行,第"++col++"个:"++text);
}
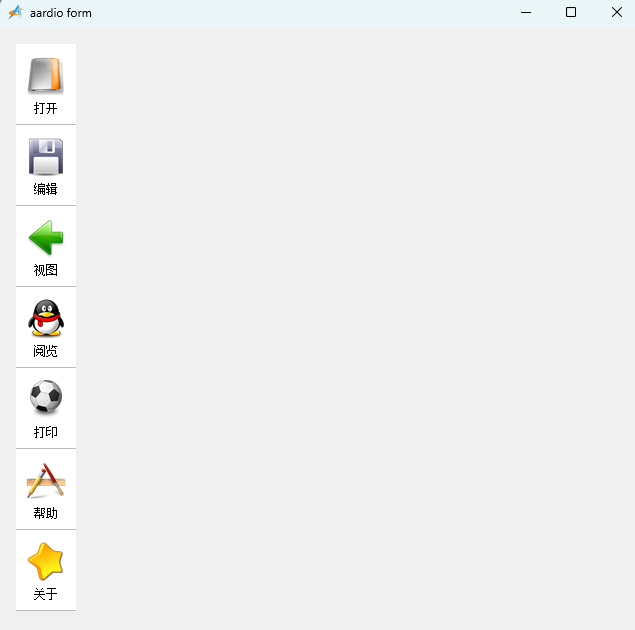
win.loopMessage();竖向演示:

竖向演示代码:
import win.ui;
import godking.vlistEx.toolbar
/*DSG{{*/
var winform = win.form(text="aardio form";right=639;bottom=647)
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=16;top=16;right=168;bottom=56;z=1}
)
/*}}*/
// 创建实例
var toolbar = godking.vlistEx.toolbar(winform.vlistEx,{
bkcolor = 0xFFFFFF; /*背景颜色*/
bkimage = null;
cellwidth = 60; /*单元格宽度*/
cellheight = 80; /*单元格高度*/
imgpadding = 10;
textpadding = 5;
font={name="宋体",h=12,color=0xFF000000}; /*正常字体*/
hoverfont={name="宋体",h=12,color=0xFFFF0000}; /*鼠标划过字体*/
lineColorH = 0xBBBBBB;
lineColorV = 0xCCCCCC;
})
// 添加图片
import inet.http
import godking.paint
var imgs = godking.paint.splitImage("/upload/files/20250124/1737707732.png",5,5,0,0,0,0);
for(i=1;#imgs;1){
toolbar.addImg("img"++i/*图片名称*/,imgs[i]/*图片数据*/);
}
//设置项目
toolbar.setItemList ( {"img1|img2|打开"},
{"img3|img4|编辑"},
{"img5|img10|视图"},
{"img6|img11|阅览"},
{"img7|img12|打印"},
{"img8|img13|帮助"},
{"img9|img14|关于"},
)
// 定义点击事件
toolbar.onClick = function(row/*行号*/,col/*列号*/,text/*项目文本*/){
..win.msgbox("您点击了第"++row++"个:"++text);
}
winform.show();
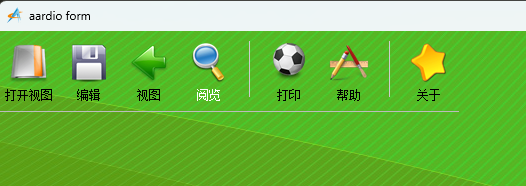
win.loopMessage();图片背景演示:

图片背景演示代码:
import win.ui;
import godking.vlistEx.toolbar
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469;image=$"E:\壁纸\1 (2)_看图王.jpg")
winform.add(
vlistEx={cls="vlistEx";text="自定义控件";left=0;top=0;right=152;bottom=40;z=1}
)
/*}}*/
// 创建实例
var toolbar = godking.vlistEx.toolbar(winform.vlistEx,{
bkcolor = 0xFFFFFF; /*表格背景颜色*/
bkimage = "E:\壁纸\1 (2)_看图王.jpg"; /*表格背景图片*/
cellwidth = 60; /*单元格宽度*/
cellheight = 80; /*单元格高度*/
imgpadding = 10; /*单元格图片空白边距*/
textpadding = 5; /*单元格文本空白边距*/
font={name="宋体",h=12,color=0xFF000000}; /*正常字体*/
hoverfont={name="宋体",h=12,color=0xFFFFFFFF}; /*鼠标划过字体*/
lineColorH = 0xBBBBBB;
lineColorV = 0xCCCCCC;
})
// 添加图片
import inet.http
import godking.paint
var imgs = godking.paint.splitImage("/upload/files/20250124/1737707732.png",5,5,0,0,0,0);
for(i=1;#imgs;1){
toolbar.addImg("img"++i/*图片名称*/,imgs[i]/*图片数据*/);
}
//设置项目
toolbar.setItemList ({
"img1|img2|打开视图",
"img3|img4|编辑",
"img5|img10|视图",
"img6|img11|阅览",
"|",
"img7|img12|打印",
"img8|img13|帮助",
"|",
"img9|img14|关于"
})
// 定义点击事件
toolbar.onClick = function(row/*行号*/,col/*列号*/,text/*项目文本*/){
..win.msgbox("您点击了第"++col++"个:"++text);
}
winform.show();
win.loopMessage();