请升级虚表到最新版

import win.ui;
import godking.vlistEx;
/*DSG{{*/
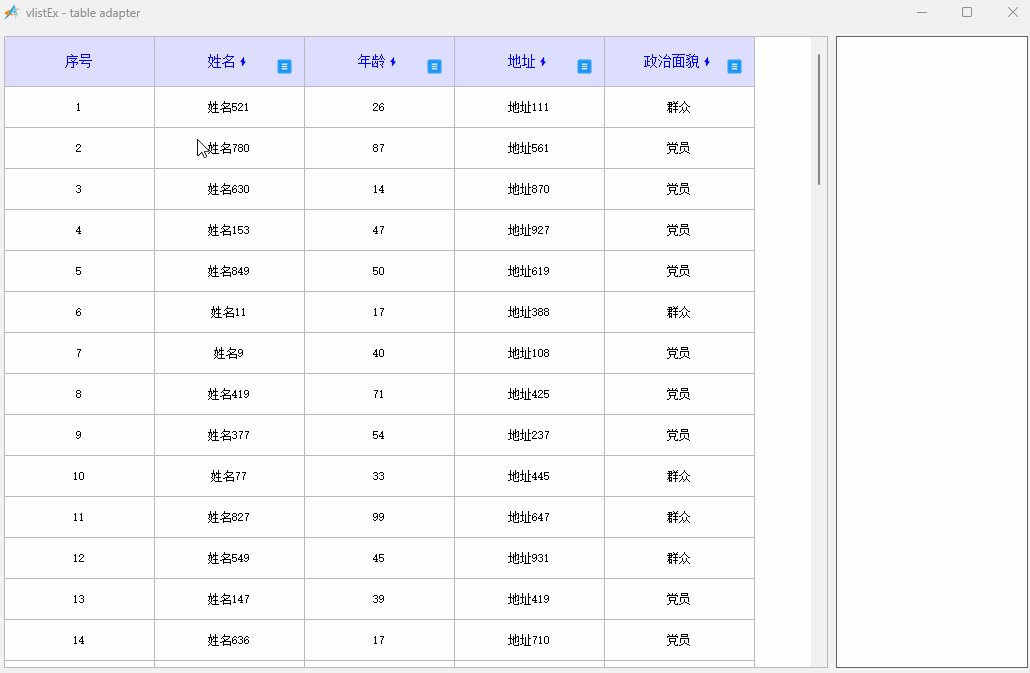
mainForm = win.form(text="vlistEx - table adapter";right=1039;bottom=647)
mainForm.add(
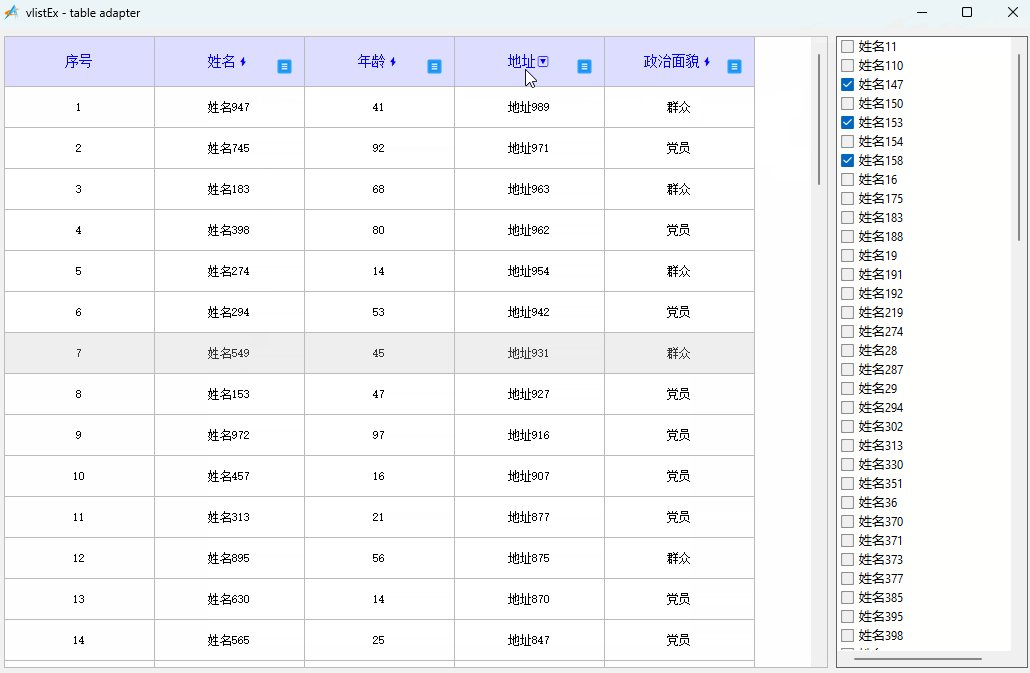
checklist={cls="checklist";left=840;top=8;right=1032;bottom=640;border=1;items={};z=2};
vlist={cls="vlistEx";left=8;top=8;right=832;bottom=640;border=1;db=1;dl=1;dr=1;dt=1;z=1}
)
/*}}*/
//创建图片数据
import godking.paint
import inet.http
var imgs = godking.paint.splitImage("/upload/files/20250207/1738894054.png",6,6,0,0,0,0)
for(i=1;#imgs;1){
mainForm.vlist.addImg(i/*图片名称*/,imgs[i]/*图片文件*/,false/*是否替换*/,/*宽度*/,/*高度*/);
}
//设置数据
var t = { fields={"序号","姓名","年龄","地址","政治面貌"} };
for(i=1;100;1){
var tt={};
tt["序号"] = "[@rowindex]";
tt["姓名"] = "姓名"+math.random(1,999);
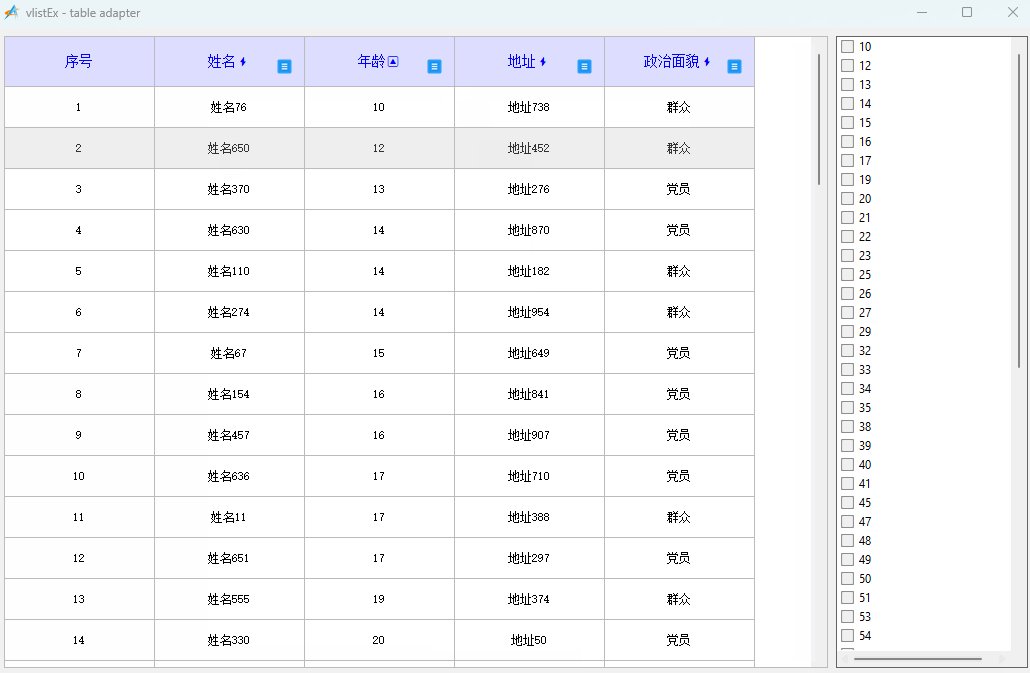
tt["年龄"] = math.random(10,99);
tt["地址"] = "地址"+math.random(1,999);
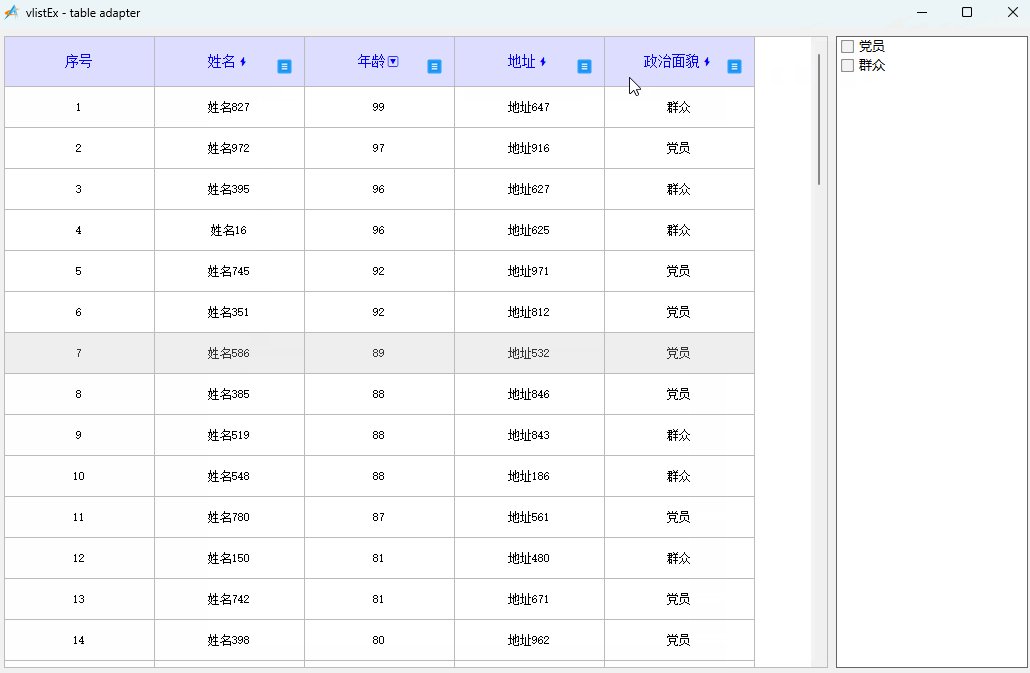
tt["政治面貌"] = math.random(0,1)?"党员":"群众";
..table.push(t,tt);
}
mainForm.vlist.setTable(t,,150,1);
mainForm.vlist.setRowHeight(40);
mainForm.vlist.headerBkcolor = 0xFFDDDD;
mainForm.vlist.headerFont = ::LOGFONT(name="宋体";h=14;color=0xFF0000);
//定义支持排序的列
mainForm.vlist.onSortColumn = {2,3,4,5,/*最后一个成员可指定排序函数*/};
//定义表头按钮区域
mainForm.vlist.setHeaderButtonRects({2,3,4,5},{x=-25,y=-25,w=15,h=15});
//定义表头附加文本
mainForm.vlist.setHeaderAdditionalText({2,3,4,5},"","<img name=2,x=-25,y=-25,w=15,h=15>");
//定义点击表头事件。如果是点击的过滤图标按钮,则跳过排序事件。
mainForm.vlist.onHeaderClick = function(row,col,mergeCol,x,y,rect,buttonIndex){
if buttonIndex{
var t = mainForm.vlist.getText(,col,false/*转utf8*/,false/*优先使用字典模式*/);
t = table.append({},table.unpack(t))
t = ..table.unique(t);
..table.sort(t);
mainForm.checklist.items = t;
return true;
}
}
mainForm.show();
win.loopMessage();