请升级vlistEx库至最新版。

import win.ui;
import godking.vlistEx;
import godking.paint;
/*DSG{{*/
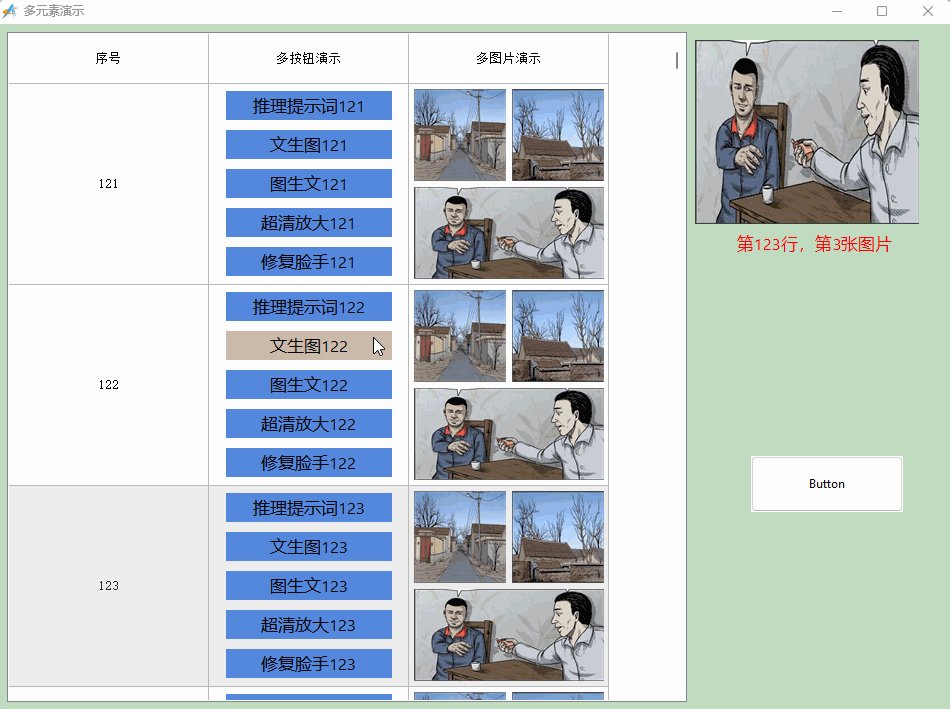
winform = win.form(text="多元素演示";right=951;bottom=687;bgcolor=12639424;border="thin";mode="popup")
winform.add(
plus={cls="plus";left=696;top=16;right=920;bottom=200;color=16777215;font=LOGFONT(h=-16);foreRepeat="stretch";z=2};
plus2={cls="plus";left=704;top=208;right=928;bottom=232;color=255;font=LOGFONT(h=-16);foreRepeat="stretch";z=3};
vlist={cls="vlistEx";left=8;top=8;right=688;bottom=678;db=1;dl=1;dr=1;dt=1;edge=1;transparent=1;z=1}
)
/*}}*/
t = {fields={"序号","多按钮演示","多图片演示"}};
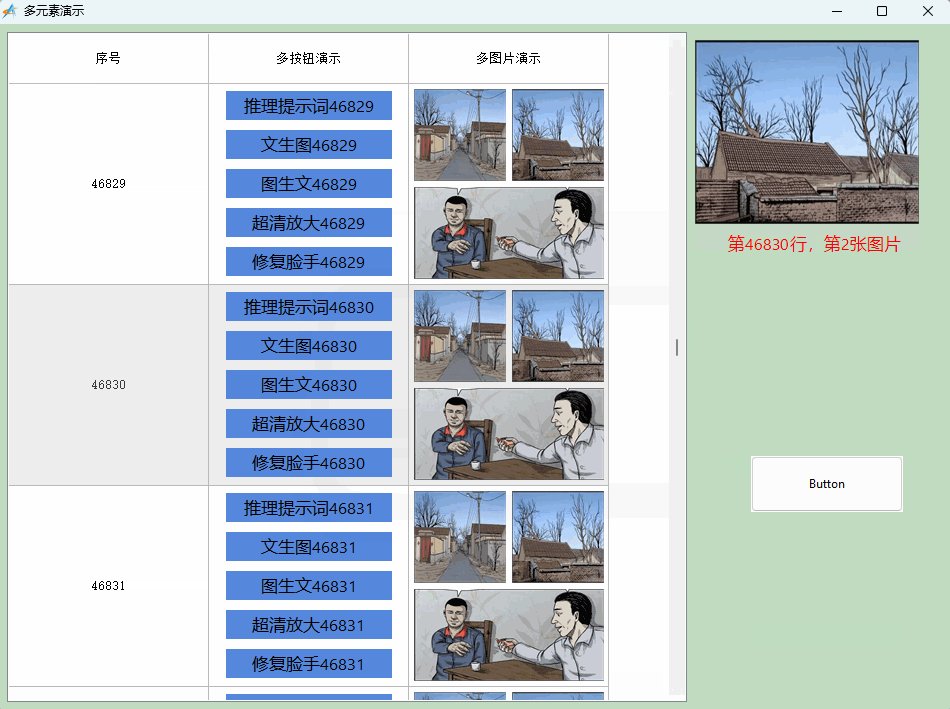
for(i=1;100000;1){
var tt={};
tt["序号"]="[@rowindex]"; // 行序号标记是不允许编辑修改的
tt["多按钮演示"] = "@ownerDrawImg"
tt["多图片演示"] = "@ownerDrawImg"
tt["图片"] = {
"/4图/1.png",
"/4图/2.png",
"/4图/3.png",
"/4图/4.png",
}
table.push(t,tt);
}
winform.vlist.setTable(t,,200,1);
winform.vlist.setRowHeight(200);
winform.vlist.setHeaderHeight(50);
winform.vlist.setColumnType(2,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,/*正常图片*/,/*鼠标悬停图片*/ )
winform.vlist.setColumnType(3,5/*_vlistEx_ColType_Button*/,1/*0居中1缩放2填满*/,/*正常图片*/,/*鼠标悬停图片*/ )
winform.vlist.ownerDrawImg = function (row,col,hdc,x,y,w,h,param){
if col===2{
var rects = {};
var rowh = ..math.floor(h/5);
var rect = ::RECT(x,y,x+w,y+rowh);
rect.inflate(-15,-5);
var text = {"推理提示词"+row,"文生图"+row,"图生文"+row,"超清放大"+row,"修复脸手"+row};
for(i=1;5;1){
..table.push(rects,rect.copy());
if rect.contains(owner.mouseX,owner.mouseY){
..gdi.fillRect(hdc,0xAABBCC,rect);
} else {
..gdi.fillRect(hdc,0xDD8855,rect);
}
..gdi.drawTextCenter(hdc,::LOGFONT(name="Tahoma";point=12 ),text[i],rect);
rect.offset(0,rowh);
}
// 加入按钮范围
winform.vlist.setButtonRects( row/*row*/,col/*col*/,rects );
return true;
}
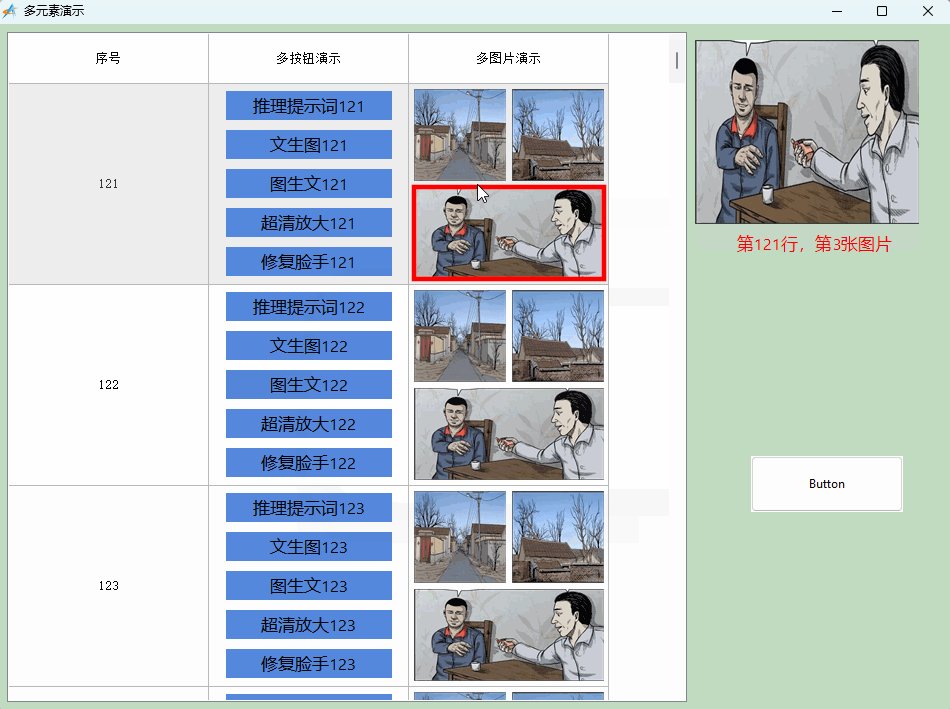
if col===3 {
var p = godking.paint.fromHdc(hdc);
var rowh = ..math.floor(h/2);
var rect = ::RECT(x,y,x+rowh,y+rowh);
rect.inflate(-3,-3);
var rects = {};
// 绘制第1张图片
..table.push(rects,rect.copy());
var bmp = winform.vlist.getTable()[row].图片[[1]];
if bmp {
p.drawImage(rect,bmp/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
if rect.contains(owner.mouseX,owner.mouseY){
p.drawRect(rect,0xFFFF0000,5/*线宽*/,/*线型*/)
}
}
// 绘制第2张图片
rect.offset(rowh,0)
..table.push(rects,rect.copy());
var bmp = winform.vlist.getTable()[row].图片[[2]];
if bmp {
p.drawImage(rect,bmp/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
if rect.contains(owner.mouseX,owner.mouseY){
p.drawRect(rect,0xFFFF0000,5/*线宽*/,/*线型*/)
}
}
// 绘制第3张图片
rect.offset(-rowh,rowh);
rect.right += rowh;
..table.push(rects,rect.copy());
var bmp = winform.vlist.getTable()[row].图片[[3]];
if bmp {
p.drawImage(rect,bmp/*图片*/,/*透明度或图片属性*/,/*保持比例*/);
if rect.contains(owner.mouseX,owner.mouseY){
p.drawRect(rect,0xFFFF0000,5/*线宽*/,/*线型*/)
}
}
p.close();
// 加入按钮范围
winform.vlist.setButtonRects( row /*row*/, col /*col*/, rects );
return true;
}
}
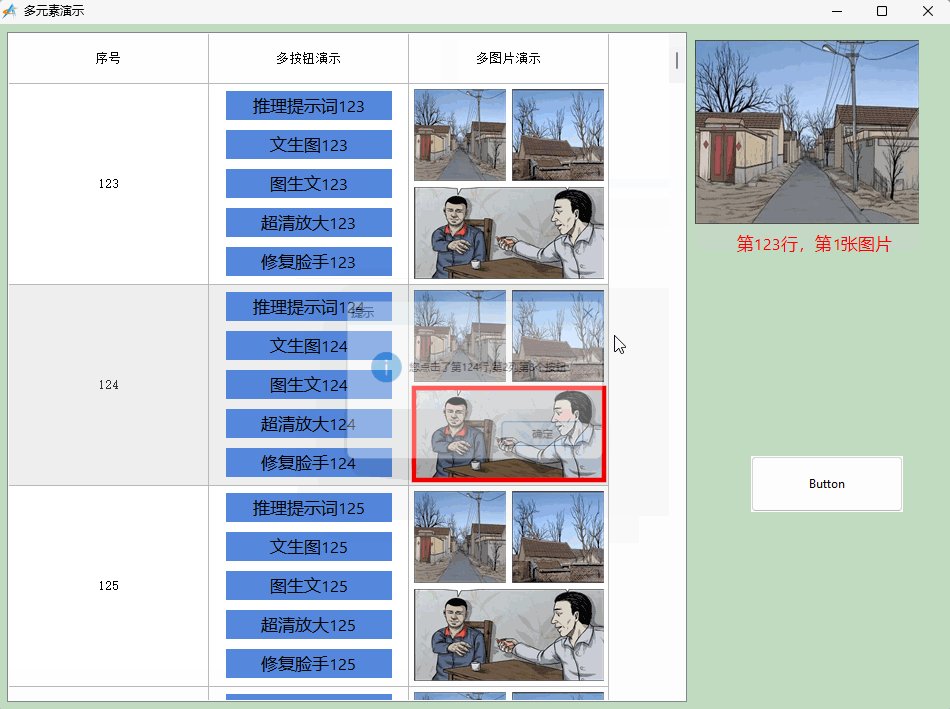
winform.vlist.onClick = function(row/*行*/,col/*列*/,x,y,buttonIndex/*按钮序号*/){
if col===2 {
..win.msgbox("您点击了第"++row++"行,第"++col++"列第"++buttonIndex++"个按钮","提示");
} elseif col===3 {
winform.plus.foreground = winform.vlist.getTable()[row].图片[[buttonIndex]];
winform.plus2.text = "第"++row++"行,第"++buttonIndex++"张图片"
}
}
winform.show();
win.loopMessage();